VERSCHIL TUSSEN HYBRIDE, NATIVE EN WEB APPS?
Bij het laten ontwikkelen van een app zijn er veel aspecten waar je rekening mee moet houden. Vaak is een van de eerste stappen van een professionele app de keuze voor de type app.
Uit ervaring weten we dat het eindelijke succes erg afhangt van jouw keuze: laat je een hybride, native of web app maken? Als ervaren app ontwikkelaar begeleiden we je graag zodat jij straks een gerichte keuze kunt maken. Wat is het verschil tussen hybride, native of web apps? Wij leggen het uit.

VERSCHIL TUSSEN HYBRIDE, NATIVE EN WEB APPS IN EEN HANDIG OVERZICHT
Om een keuze te maken voor de techniek van jouw app, kijken we eerst naar de verschillende voordelen van native- , hybride- en web apps. Native en hybride app zijn bijvoorbeeld beide specifiek voor mobiele apparaten, waar web apps ook gebruikt kan worden vanaf een desktop computer.
- Functionaliteiten: accellator meter, bluetooth, licht sensor, NFC, offline data, geomagnetische sensor, hartslag meter, trillen, vingerafdruk sensor, pushnotificaties sturen
- Gebruiksvriendelijk
- Gebruikt native elementen telefoon
- Beste flow & design mogelijkheden
- Beste te onderhouden
- Functionaliteiten: camera, GPS, microfoon, real-time berichten, speaker
- Benaderbaar via browser
- Gebruiksvriendelijk
- Geschreven met HTML
- Beperkte mogelijkheid voor offline (PWA)
- Werkt op elk device
- Functionaliteiten: accellator meter, bluetooth, licht sensor, NFC, offline data, geomagnetische sensor, hartslag meter, trillen, vingerafdruk sensor
- Werkt op zowel Android als iOS toestellen
- Kleine platform specifieke aanpassingen
- Native uitstraling door innovatie
- Relatief minder ontwikkeluren / goedkoper in ontwikkeling
Wat is een web app?
Web apps worden ook wel webbased applicaties genoemd. Misschien heb je al ervaring met web apps zonder dat je het weet. Heb je wel eens een Uber besteld of gebruik je Facebook op je mobiel? Grote kans dat je dit via een web app hebt gedaan. Web apps zijn erg gebruiksvriendelijk doordat ze op bijna elk apparaat beschikbaar zijn en alleen een browser nodig hebben om te werken.
Meer weten over web apps? Bekijk dan onderstaande video waarin Jort uitlegt wat web apps precies zijn aan de hand van enkele van onze projecten.
De techniek achter web apps
Een web app is een programma dat draait op een webserver. Vaak wordt een web app geschreven in HTML. Een web app kun je vergelijken met een mobiel geoptimaliseerde website. De app is in sommige gevallen te downloaden middels een pictogram, welke je vervolgens op het mobiele device kan installeren. Hierdoor kan het sterk lijken op een mobiele app met wat unieke componenten.
Wat zijn de voordelen van een web app?
Web apps zijn gebruiksvriendelijk omdat een gebruiker niet persé een app hoeft te downloaden. Een werkende internetverbinding is vaak voldoende om de app te kunnen gebruiken. Ook is de drempel om de app te gebruiken lager voor de gebruiker. Een web app kan direct geïmplementeerd worden op smartphones, laptops, desktops en tablets. Tevens wordt bespaard op schijfruimte en kun je een web app integreren met verschillende hosting en webservices. Het is ook mogelijk een web app te realiseren die grotendeels offline werkt middels een pictogram, dit zijn Progressive Web Apps (PWA’s). Je leest hier meer over Progressive Web App ontwikkeling.
Wat is een native app?
Deels verraad het woord ‘native’ als een beetje de betekenis. Native betekent namelijk ‘geboorte’ of ‘aangeboren’. Een native app is platform specifiek, wat inhoudt dat het een app is die specifiek is ontwikkeld voor een gegeven model of besturingssysteem. De bekendste platformen zijn iOS en Android. Grote kans dat jij zelf ook een iPhone dan wel een Android telefoon (denk aan Huawei, Samsung, Sony, Etc.) in je broekzak hebt terwijl je dit leest. Voordat we verder gaan is het belangrijk om te weten dat deze twee platformen op een geheel andere manier werken. Een native app is ontwikkeld (ook wel: ‘geboren’) voor een specifiek platform, dus of voor Android of voor iOS.
De techniek achter native apps
Een native iOS app kan nooit direct geïmplementeerd worden als native Android app. Wanneer je een native app laat ontwikkelen zul je dus moeten kiezen op welke toestellen je wilt dat jouw app werkt. Native apps worden ontwikkeld in één programmeertaal voor het specifieke platform. Zo wordt een iOS app vaak geschreven in de programmeertalen Objective-C, Swift of het nieuwe SwiftUI. Een native Android app wordt vaak geschreven in de programmeertaal Javascript. Wil je een native app die werkt op zowel iOS- als Android toestellen? Dan zul je twee afzonderlijke native apps moeten laten bouwen in twee verschillende programmeertalen. In sommige gevallen is een native app de enige mogelijkheid als je specifieke hardware of functies wilt integreren. Soms heeft de app bijvoorbeeld de camera en performance van de smartphone nodig, zoals een productscanner.
Wat is het verschil tussen Android en iOS?
Naast de verschillende programmeertechnieken achter Android- & iOS applicaties zijn er ook verschillen tussen bijvoorbeeld de app gebruikers. Het is goed om te weten dat er een verschil is tussen iPhone (iOS) en Android gebruikers. Voordat je een app laat ontwikkelen is het daarom verstandig om een doelgroeponderzoek te doen: zijn jouw (potentiële) app gebruikers iPhone of Android gebruikers? Er zijn veel studies gedaan naar de verschillende kenmerken per platform. Zo zouden iPhone gebruikers bereid zijn meer te besteden aan een app, zijn het overwegend trouwe app gebruikers en hechten ze veel waarde aan het design van de app. Android gebruikers daarentegen zijn weer in een opkomende versnelling. Zo worden er steeds meer Android devices verkocht en stappen er meer mensen over van Apple naar Android dan andersom. Dit kan iets zijn om rekening mee te houden wanneer je een native app laat maken.
Wat zijn de voordelen van een native app?
Native applicaties brengen een aantal voordelen met zich mee ten opzichte van andere type apps waarover wij het dadelijk gaan hebben. Het grootste voordeel van native apps is dat ze gebruiksvriendelijk zijn. Ze zijn tenslotte specifiek voor het platform ontwikkeld, dus ze zijn daar ook op afgestemd. Door optimaal gebruik te maken van de native elementen van de telefoon wordt de app als prettiger ervaren door de app gebruiker. Je gebruikt de volledige capaciteit van de telefoon. Denk hierbij aan het geheugen, (design)standaards en mobiel specifieke functionaliteiten. Om een concreet voorbeeld te noemen: wanneer een iPhone gebruiker naar rechts swiped dan verwacht diegene dat je de pagina terug gaat. Wanneer de app niet doet wat de gebruiker verwacht dan haken gebruikers snel af en gaan ze uit de app. Dit wil je natuurlijk voorkomen.
Benieuwd naar een actueel voorbeeld? Bekijk onderstaande voorbeelden van native iOS en Android apps die wij hebben ontwikkeld.
Wat is een hybride app?
Hybride apps zijn applicaties die sterk lijken op native apps. Net als een native app zijn ze te downloaden in de Apple App Store of de Google Play Store. Het grote verschil tussen hybride en native apps is dat een hybride app wel direct werkt op zowel Android als iOS. Je hoeft dus geen twee aparte apps te bouwen.
De techniek achter hybride apps
In het verleden waren hybride apps een soort mobiele website met een native schil. Dit maakte dat een hybride app wel direct werkt op meerdere platformen en devices, maar het niet de optimale prestaties kent van een native app. Tegenwoordig is de ontwikkeling van hybride apps echter in volle gang, en dat merk je. Vaak werkt een hybride app niet meer als webpagina maar als hybride oplossing met native componenten. Een hybride app wordt bij ons geschreven in de programmeertalen Ionic of React Native.
Wat zijn de voordelen van een hybride app?
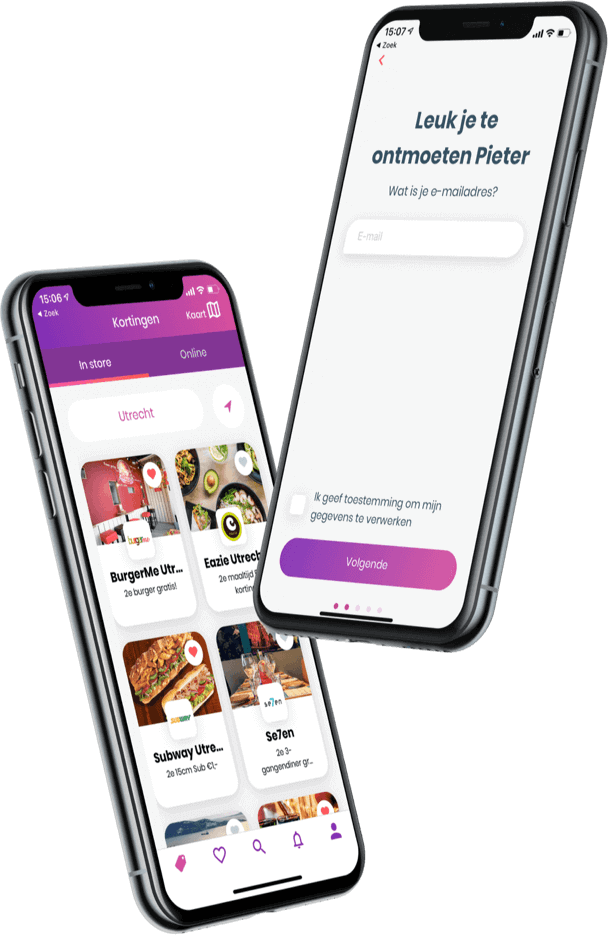
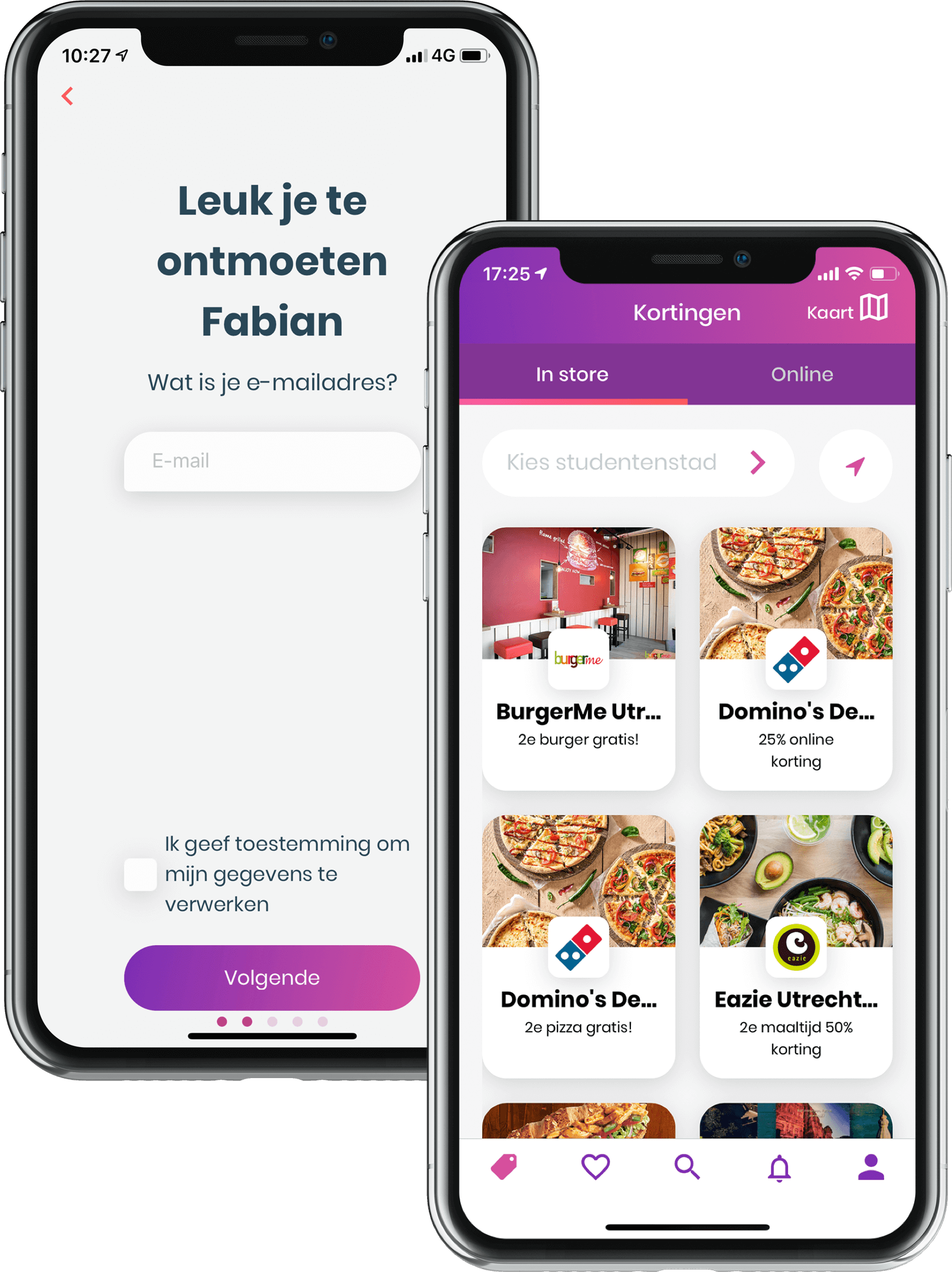
Het grootste voordeel van een hybride app ten opzichte van een native app is de kostenoverweging. Doordat de app (met wat kleine aanpassingen) direct op zowel Apple als Google toestellen werkt hoef je niet twee afzonderlijke apps te bouwen. Dit scheelt ontwikkeluren en is vaak voordeliger. Tevens hoef je niet te kiezen tussen een iPhone gebruiker of Android gebruiker als doelgroep: je kunt ze direct beide benaderen. Doordat de techniek van hybride applicaties de laatste jaren steeds verder is ontwikkeld is ook de gebruiksvriendelijkheid sterk toegenomen. In sommige gevallen is het voor de gebruiker amper te merken of het een native of hybride app is. Benieuwd naar een actueel voorbeeld? Bekijk dan de app ‘Knaek‘ die wij recentelijk hebben ontwikkeld. Om de app een native uitstraling te geven hebben we de app ontwikkeld in de programmeertaal React Native.

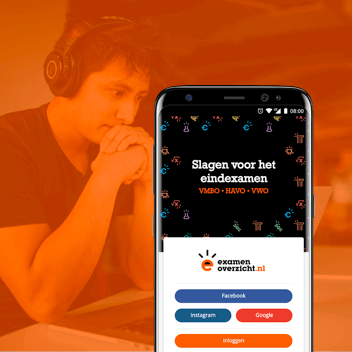
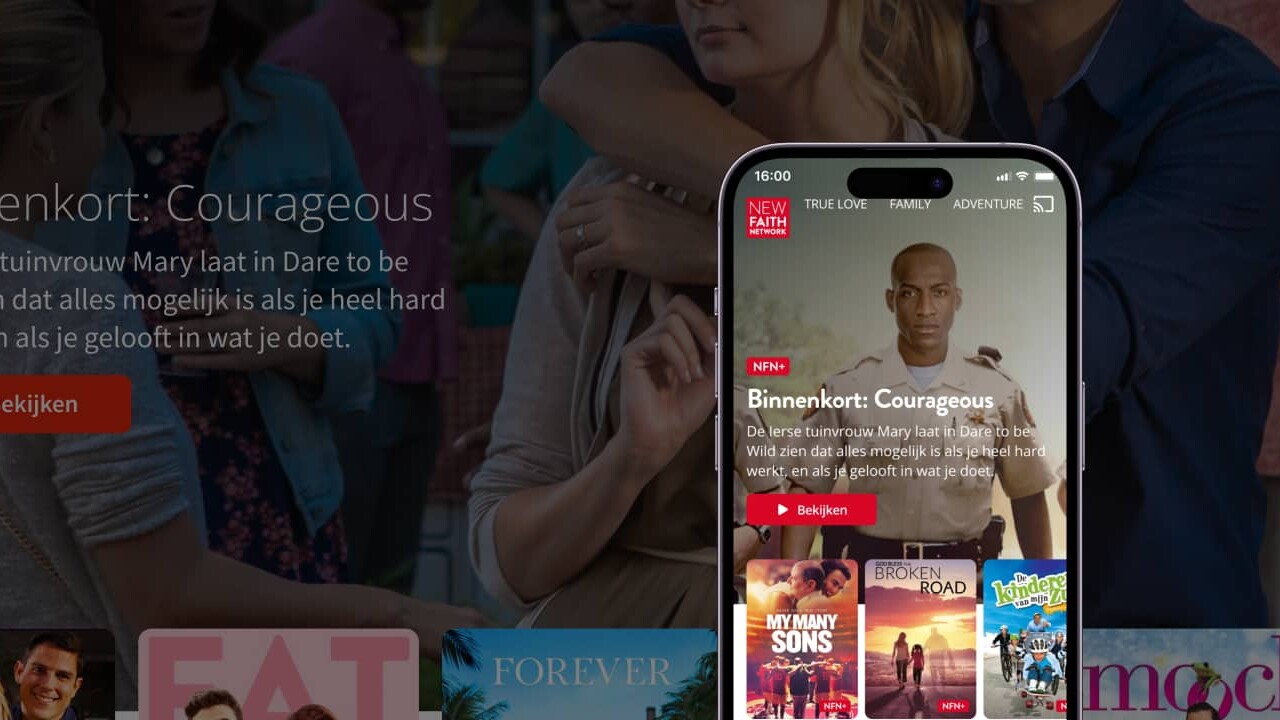
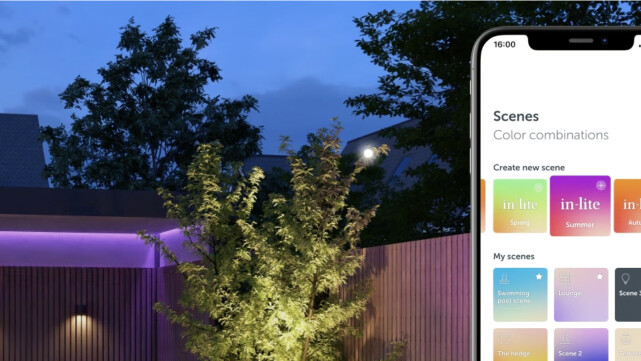
Benieuwd naar een actueel voorbeeld? Bekijk onderstaande voorbeelden van web apps die wij hebben ontwikkeld.
Tot slot
Weet je ongeveer wat je wilt qua app concept en wat de functionaliteiten moeten zijn? Dan ben je al een heel eind en ben je aan het punt gekomen om te kiezen: wordt het een hybride, native of web app? Ben je er nog niet helemaal over uit? Doorloop dan de onderstaande keuzegids.
Nog niet helemaal zeker over de juiste techniek voor jouw app?
Doe de keuzegids om erachter te komen.
Beantwoord de volgende vragen
Ja: native apps bieden over het algemeen de beste performances. Afhankelijk van het doel van de app kunnen hybride apps in React Native of een hoogstaande web app nog steeds toereikend zijn.
Nee: alle opties zijn nog open.
Ja: het is niet aan te raden een native app te laten ontwikkelen omdat functionaliteiten dan voor beiden platformen ontwikkeld moeten worden tenzij de app slechts uit een paar functionaliteiten bestaat of de app slechts voor één platform ontwikkeld dient te worden (Android of iOS).
Nee: alle mogelijkheden staan nog open.
Ja: wij raden niet aan om een web app te ontwikkelen. Niet alle browsers ondersteunen namelijk hardware.
Nee: mocht de app niet al te complex zijn, dan kunt je overwegen om voor een hybride of web app te gaan. Hiermee druk je de kosten Wij raden dit aan wanneer je bijvoorbeeld een klein bedrijf of startend app idee hebt, hierdoor loop je minder risico.
Ja: een normale web app valt af. Deze heeft een internet verbinding nodig. Een progressive web app is nog wel mogelijk.
Nee: alle mogelijkheden staan nog steeds open.
Ja: dan is een web app niet mogelijk. Deze wordt namelijk niet gedistribueerd in de stores, maar op internet. Dit kan overigens ook een voordeel zijn omdat je niet hoeft te wachten op goedkeuring van de Apple Store en Google Play. Tevens kun je met een PWA een pictogram downloaden, wat lijkt op een app icoon.
Nee: alle opties blijven nog steeds open. Houd er wel rekening mee dat een hoop potentiële app gebruikers zich oriënteren via de zoekmachines van de distributie kanalen in de stores.
Ja: push berichten worden niet door iedere browser ondersteund. Een normale web app valt dus af.
Nee: mocht een web app op dit moment nog niet zijn afgevallen. Dan kan dit een serieuzere overweging worden.
Ja: dit is alleen mogelijk met een native app. Je hebt de specifieke hardware en functionaliteiten van een smartphone nodig.
Nee: alle opties blijven nog steeds open.
Ja: een web app is in dit geval het beste passend. Denk aan het kleine 5 inch scherm van een mobiele telefoon, is dit voldoende om de gewenste content te laten zien?
Nee: afhankelijk van de hardware wensen kun je kiezen tussen een web, hybride of native app.

Neem contact op
Wil jij een app laten maken of graag meer weten? Neem vrijblijvend contact op en ik help je graag verder.
CONTACT
Heb je een vraag? Neem vrijblijvend contact op en ik help je graag verder.