Google I/O Connect Recap
Our Android team went to the Google I/O Connect in Amsterdam on the 21st of June. This is the annual developer conference organized by Google, where the latest technologies and updates are showcased. In this blog our developers share their experiences.
Written by our Android developer Daphne van der Veeke, with the help of Yassin Amhagi and Armijn Vink.
The venue
Once we arrived at the venue, we were presented a densely packed timetable with all of the presentations, workshops, office hours (moments in which you can speak one on one with a Google employee) and meetups. It’s a shame we weren’t able to attend everything, but that is just impossible since the presentations were happening simultaneously on different stages. We already decided beforehand that we would attend the presentations at the Mobile stage instead of the Web, AI and Cloud stages, since that is most relevant to us.
We explored the venue for a bit and discovered all different parts of it. We also walked past some of the demos in the Sandbox area, but this was just a quick visit, because it was almost time for the Opening Remarks, so more on that later.
The opening
At 10:00 we all gathered at the Mobile Stage for the opening remarks. Tim Messerschmidt (Developer Ecosystems Lead, Europe) and Jeanine Banks (VP, General Manager, Developer X, and Head of Developer Relations) explained how this was the Google I/O Connect for the entirety of Europe, Africa and the Middle East and how developers of over 90 countries were attending. We started to realize that we were a part of a pretty unique and special event. Some people had traveled all the way from Togo and South Africa to be able to be here.
They showed a video of a man who could unfortunately no longer use most of the muscles in his body, but was however, with the help of Google, able to control his computer with – as he calls it – ‘funny faces’. This was achieved by Project Gameface, in which 160 points of the face are continuously being traced. Project Gameface enabled this man to play video games and write again.
After this video they briefly talked about simplification of the developer experience, app quality insights, Crashlytics and Studio Bot and right before the end the presentation was ironically interrupted by the iconic ringtone of an iPhone.
The first presentation: What's new in mobile?
The first presentation was by Maru Ahues Bouza (Director, Developer Relations, Android) and Nick Butcher (Developer Relations Engineer, Android) on what’s new in mobile. It started off by some brief looks at I/Os and milestones from previous years, showing how far Google’s mobile products have come.
Then some previously interviewed Google employees were asked what they were most excited about in regards to what’s currently new in Android. They answered with: Studio Bot to be more productive, the Google Pixel Fold and customisable features like Generative AI wallpaper.
The presentation was divided in three parts: multiple devices, the platform and app quality and developer productivity.
Multiple devices
Google has seen a trend in which users like to be able to use all of their Android products (phones, tablets, TVs, wearables and cars with Android Auto) together. They also noticed a great demand for large screen devices, which consist of tablets, flippable phones and foldable phones. In response, they redesigned over 50 Google apps to support these new, larger screens. This was worth it, since 70% more time is spent on tablets than on phones.
Smart watches have also become more popular and Wear OS 4 is now in developer preview.
For Android Auto they have been working on supporting multiple screens in the car, so the driver can for example use navigation, while the passenger in the front seat is listening to music and the kids in the back are watching a movie.
In terms of TV apps they introduced Jetpack Compose for TV. This makes building TV apps easier with commonly used components like carousels optimized especially for TV apps. Since so much is happening in terms of designing for all of these different devices, a new design hub was launched to learn how to design for Android and specifically support these devices.
The platform and app quality
In this part of the presentation the presenters talked about a premium camera and media capabilities. They spoke about Ultra HDR for a more premium experience and how Jetpack Media3 for Compose – the new home for media libraries that enables Android apps to display rich audio and visual experiences – is now stable.
Security and privacy for users was also a part of this presentation, namely the only partial media access that is needed with the PhotoPicker and the introduction of passkeys. The PhotoPicker enables users to pick photos without being asked for permission first. Passkeys are a new form of authentication and a big step towards a passwordless world. It enables quicker sign in experiences.
Lastly, the presenters talked about polished visual experiences. For example with predictive back and its predictive animations, improved details sheets when for example sharing a photo, Picture in Picture and the option to support edge-to-edge layouts for visually immersive experiences in just one line of code. Also Glance was introduced, a new library to help developers build adaptive widgets.
Developer productivity
Modern Android Development consists of the Android team’s recommended development tools, libraries, and guidance that make it fast and easy to build high quality Android apps. Currently, the tool that’s most spoken of is Studio Bot, an AI powered coding companion for Android development focussed on accelerating Android app development. The developer can ask Studio Bot coding related questions and Studio Bot will answer these questions with relevant code, which can be pasted into the project with one button click. Studio Bot is an early experiment which is currently only available in the United States, but Google is working to expand its market. Studio Bot will actively keep learning from its users giving its responses a thumbs up or a thumbs down.
Developer speed is also increased 3 times by using Jetpack Compose, which eliminates boilerplate code and makes UI testing easier. With the help of Jetpack Compose, developer’s can guarantee the same output with fewer lines of code, which greatly benefits the efficiency. It’s been described as going from Java to Kotlin (which most companies do already have experience with unlike migrating from XML to Jetpack Compose): it’s more efficient, it’s more powerful, it’s easier and there are less bugs. From there they bridged the talk to being able to use Kotlin in build scripts (previously written in Groovy), which means that apps can now be fully built in Kotlin instead of Java/Kotlin, XML and Groovy. They also briefly mentioned that it is now ten years since Android Studio was introduced.
Lastly, some more great features of Android Studio were highlighted. Live Edit for Compose, in which you can immediately see the view change when you edit the code, and the integration of Crashlytics in Android Studio was spoken about. With this integration, developers are able to add notes to certain crashes and these notes will show up next to the crashes in the Play Console (and hopefully also in Firebase).

Conclusion
After the presentation we were pretty surprised and proud, since we expected to be bombarded with a large amount of new techniques, platforms and tools, but we already knew about most of what was spoken about and already actively try to apply it in our (new) projects. We are also enthusiastic about experimenting with Studio Bot as soon as it’s available in Europe. Lastly, we concluded that we really need to include at least one foldable phone in our arsenal of test devices, which also requires new approaches within the design team. Luckily, the design hub can help with that.
The second presentation: Improve developer productivity
The second presentation was about improving developer productivity, given by Manuel Vicente Vivo (Developer Relations Engineer, Android), Tomáš Mlynarič (Developer Relations Engineer, Android), Louis Pullen-Freilich (Software Engineer, Android), Casey Burkhardt (Software Engineer, Accessibility) and Edson Yanaga (Developer Relations Engineer, Wallet Lead). It should be noted that there was some overlap between the different presentations and for the readability of this blog we decided to explain the topics that were talked about multiple times only once.
Jetpack Compose
This presentation started off with new features in Compose: support of the latest emoji version and also customisation features, new layouts, new or updated libraries (Media) and Jetpack Compose for TV.
Health Connect
In terms of privacy and security Health Connect is coming to Android 14. Health Connect will simplify connectivity between apps, handle the valuable data coming from health and fitness apps in a responsible way and use this data to its full potential by combining it to generate powerful insights.
Tools
It was announced that in Android Studio Giraffe a new Device Explorer and new opt-in UI will be introduced. Also, the usage of Kotlin in build scripts instead of Groovy like we were told about earlier will be the new default starting from this Android Studio version.
Android Studio Giraffe will be succeeded by Android Studio Hedgehog. In this version Studio Bot and Lite Mode will be introduced.
Material
Material 3 is cohesive and accessible no matter the device. It also introduces the stable version of previously experimental components like Scaffold and Surface, which means that these will no longer undergo drastic changes. It updates existing components like Bottom Sheet and Badges and furthermore it introduces new components like a Date/Time Picker, Search Bar, Search View, Tooltips and more. The major new component is a Carousel component. A Side Sheet is also introduced, which fits the large screens of foldables and tablets very nicely.
Accessibility
According to the World Bank, 15% of the world’s population had some type of disability. But accessibility reaches far beyond that, since accessibility features benefit all users, for example when trying to use your phone in bright sunlight. It is possible to create an app and then afterward make it accessible, but it is much more productive when accessibility is incorporated in the entire workflow. Great accessibility tools for development are Android Studio Visual Lint and Espresso, for testing are Accessibility Scanner and Firebase Test Lab Reports and for deployment pre-launch reports that the Play Console offers.
Pay and Wallet
For Google Pay there was already a customisable button for web, but it is now also being added to Android. Also a PayButton component in Jetpack Compose is introduced.
For Wallet, the Generic Private Pass API is introduced. This is a way to secure passes that contain sensitive user data, like Health Insurance Cards or Government IDs. With the Generic Private Pass API, these passes have extra protection and the Wallet API will manage them differently. The extra protection can be an additional step in which you have to scan your fingerprint to verify it’s really you who’s trying to access the data. Rotating barcodes that are only valid for a short period of time are also part of this API.
Question time
When the presentation was over, there was a moment for the audience to ask questions. The person wanting to ask a question would receive a silly cube with a microphone in it, which didn’t function properly and caused a lot of chaos, since the presenters couldn’t hear the questions.
Someone asked when Studio Bot is coming to Europe. The answer was that they simply don’t know yet, but that they hope to expand soon.
Someone else asked about Studio Bot’s security, worried that all of their (confidential) code would be synched to its servers. One of the presenters explained that Studio Bot will only look at the messages that the developer deliberately sends to it and nothing else will leave the machine.
Someone also asked a question that we’ve been asking ourselves for over a year: how to migrate from views in XML to views in Jetpack Compose? One of the presenters advised to start creating new parts of the app with Compose. That way, you will build a solid component base for that app and after a while you will have all components that are needed in that base. From that moment on, it’s wise to start replacing existing XML views with Compose views, since (almost) no new components will have to be created for them.

The third presentation: Improve app quality
As if it wasn’t already enough information, the third presentation started right after the second. This was a presentation on improving app quality by Camille Simon (Software Engineer, Flutter), Rosário Fernandes (Developer Relations Engineer, Firebase), Fergus Hurley (Co-Founder & GM, Checks), Kobi Gluck (Director, Product Management Google Play), Daniel Galpin (Developer Relations Engineer, Android) and Gurupreet Singh (Developer Advocate, Android).
User Experience
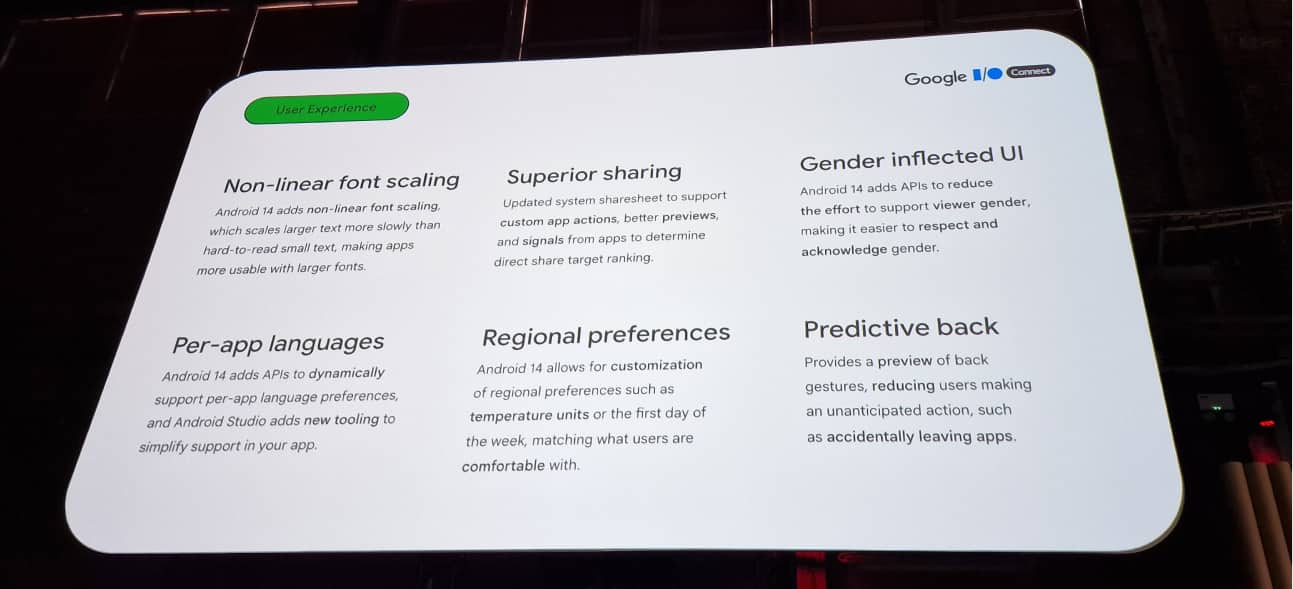
User experience is important to improve app quality. User experience must take diversity into account. Examples of poor app user experience are difficulty comprehending screens and difficulty interacting with the app. App quality can be improved by doing research, testing with different user groups and by using the right tools. The slide in the photo shows what Android 14 will do better.

Technical quality
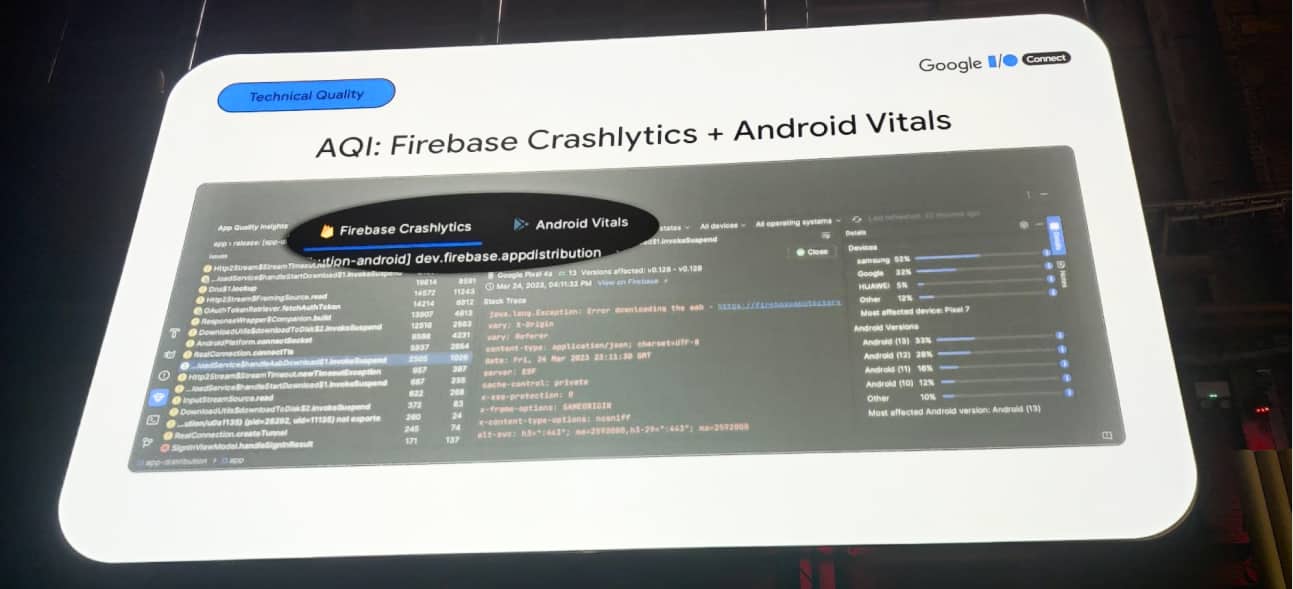
Technical quality is also an important part of improving app quality. This comes down to stability, performance, premium features and battery life. To help with this, Crashlytics and Vitals will be added to Android Studio Giraffe. In Android Studio Hedgehog it will also be possible to see within these Crashlytics crashes when an issue started to occur, so the developer might spot sooner which change in the code caused a crash. Additionally, In-App feedback was also introduced a few weeks ago, so beta testers can send feedback more easily.
They also talked about Real-time Remote Config. This lets you receive updated parameter keys and values as soon as they’re published on the server. It can be used to quickly customise features in the app or rollback to a stable version of the app in case issues arise.
Android Dynamic Performance Framework was also briefly talked about. This is a framework for game developers. Lastly, Telecom Jetpack for VoIP apps was mentioned.
Privacy and Security
In terms of privacy and security, Checks was spoken about. Checks helps ensure you’re complying with app store policies and offers a free tool to help you complete Google Play’s Data safety section. Onboarding takes only 5 minutes, since you only have to verify that you are the owner of the app. The first report will be available within half an hour. Checks is currently in closed beta, but a full rollout is planned in a few months.
Question time
After this presentation there was a moment to ask questions again. They replaced the malfunctioning cube microphones by actual microphones this time, which was a great improvement. Once again someone asked how to migrate from XML to Jetpack Compose.
Since we had listened to presentations for almost three hours straight, we had some trouble focussing on this round of questions.
Conclusion
We had to let all of the information of this morning sink in, but we were all enthusiastic about the new features in Android Studio Giraffe and Hedgehog, about the Generic Private Pass API and also about the Checks tool.
The lunch
As soon as we left the Mobile stage, we were approached by a server with a plate full of amazing food. We thanked him and walked towards a food stand, because we saw some even better food over there. To us it was very surprising that a free event offers food in this quantity and quality. When we finished our food, we started walking around the venue again. We saw some cool stuff, like lockers to charge phones, Google and Android clogs, swings, Google bicycles and a lot of signs and products with the iconic dino on them. We could have gone on a boat ride or played some mini golf, but there was just so much to do that we didn’t get around to it. We thought the presentations and workshops were more valuable and decided to focus on those instead.
The fourth presentation: Build for multiple devices
After the break we returned to the Mobile stage for a presentation on how to build for multiple devices presented by Ran Nachmany (Developer Relations Engineer, Android), Paul Lammertsma (Developer Relations Engineer, Android), Sara Hamilton (Developer Relations Engineer, Wear OS), Fahd Imtiaz (Product Manager, ChromeOS), Sarah Shamsie (Product Manager, Android) and Garan Jenkin (Developer Relations Engineer, Wear OS). The presentation was divided into a mobile, TV, Android Auto and Wear OS part.
Mobile
According to Google, mobile refers to phones, foldables, tablets and Chrome OS. All of these have different screen sizes and different input methods, for which Material3 offers support. The presenter spoke some more about Jetpack Compose and also again mentioned Glance.
TV
In the TV part of the presentation, Compose for TV and its TV app specific components were mentioned again. The presenter also spoke about design guidelines, like how you should set line spacing to 1.2 and shouldn’t use font sizes below 25sp.
Android Auto
Android Auto has a new interface with multi-device experiences. Also, video and games are now available for the driver when the car is parked and for the passenger at all times.
Wear OS
In this part of the presentation it was mentioned again that smart watches have become more popular and Wear OS 4 is now in developer preview. Compose for mobile also works for wearables, it had specific components for it, however, Google offers Compose for WearOS.
Question time
Again they made an improvement to question time, now the people with questions had to walk up to the front, so that the presenters answering their questions could also hear their questions. For the third time, the question on how to migrate from XML to Compose was asked. It really seems to be the one hot topic for every developer right now.
The break
Since we were a bit overwhelmed by all the information, the Machine Learning for mobile with MediaPipe and Flutter presentation wasn’t very relevant for us and we also wanted to see some more of the event, we decided to take some more break time than was scheduled by skipping the next presentation.
First, we went to some of the stands in the Sandbox area. Here we saw Lego projects, Angular games, 3D renderings of Google Maps and a lot more. We also had an interesting talk with a Google employee at the accessibility stand.
The Google employee standing near an exposition with TVs in a dimly lit room gave all of us an Android pin. We then realised that a lot of attendees had several kinds of Google and Android goodies and we decided to gather some too.

The fifth presentation: Building for the future of Android
After the fun break we were well rested and ready for the fifth and last presentation called Building for the future of Android, presented by Daniel Galpin (Developer Relations Engineer, Android) and Marcel Pinto (Developer Relations Engineer, Android). The presentation was divided into several topics again.
Interoperability
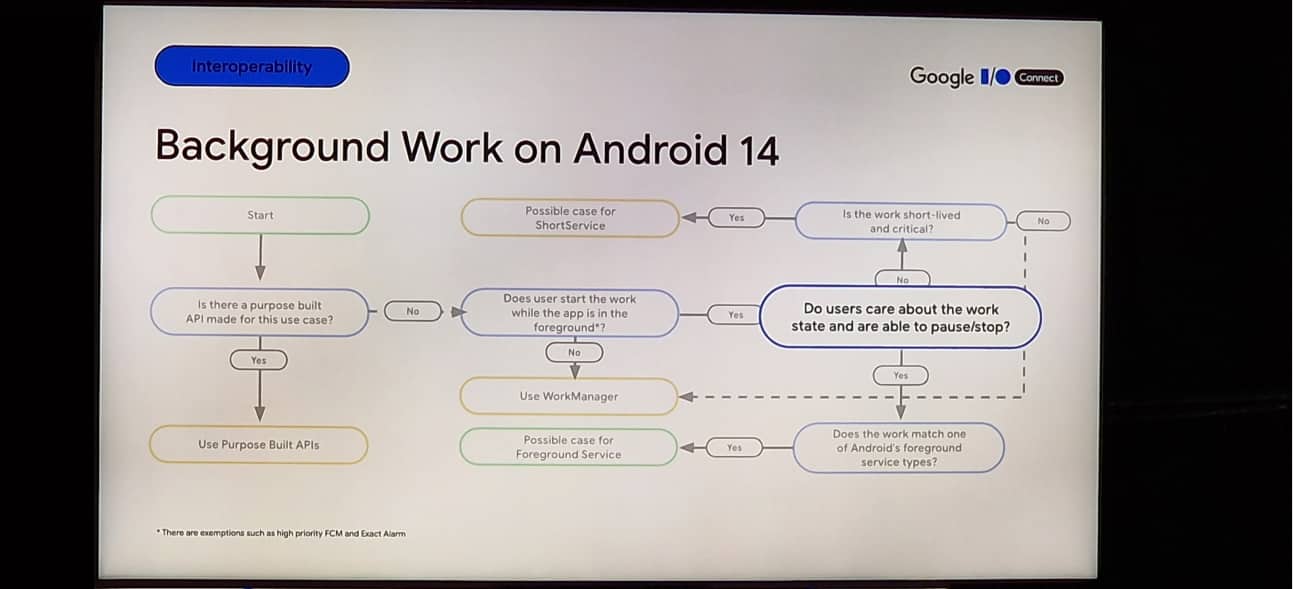
The presenter talked about the Cross Device SDK to work across devices and have personal and communal experiences. He also said that Android 14 will introduce cached apps. Because of this, context registered broadcasts may be queued and merged when delivered. Over the years, background and foreground services have become quite complex on Android. Luckily, a very helpful flowchart was shared with us.

Privacy and Security
From Android 14 on, the mindset of the permissionless future is what counts. This can already be seen in Android 13 with the PhotoPicker, with which users can select photos without them having to grant file or photo permissions first.
For security reasons Google also decided on update requirements for new apps, app updates and apps that are ‘just in the store’ and don’t get updated anymore. At certain moments of the year, apps have to be at a certain targetSdkVersion and if they don’t, new versions of the apps can no longer be uploaded or the apps cannot be downloaded from the Play Store anymore. A new requirement to this is that Google is also enforcing certain minSdkVersions from Android 14 on. Android 14 devices won’t be able to use apps that have a minSdkVersion below 23.
Personalisation
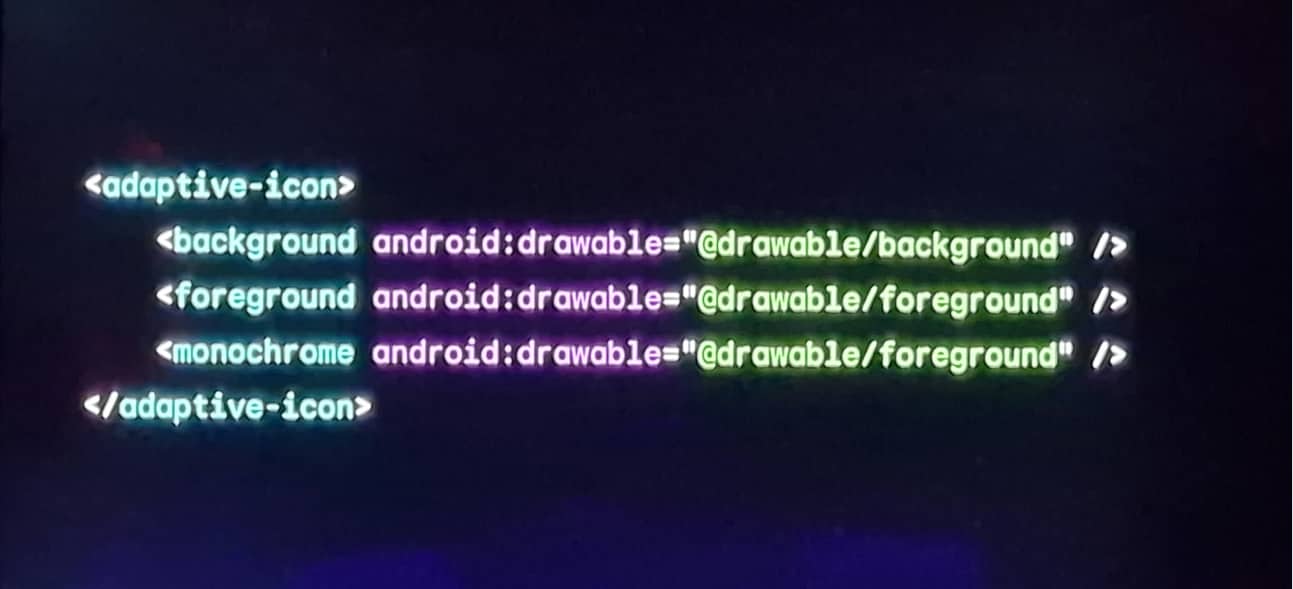
The presenter said that apps adapt to user needs and desires. Adaptive icons are an example of this. With this, users can apply their own colour scheme to the app icon.

Hardware
Future hardware to take into account consists of but is not limited to:
- HDR Displays and Cameras;
- Ultra HDR (high bit depth images new to Android 14);
- Transformable displays (fold phones);
- Alternate input: stylus, touchpad, mouse and keyboard (Android 14 improves support for stylus + keyboard);
- Low latency drawing (Jetpack has a library for this);
- 64-bit only (in Pixel 7 and soon more devices).
One last thing…
The presenters ended their presentation with a little joke and said “One last thing…”, which is funny because that’s an Apple way to almost end a presentation. The last thing was Google Play quality, a topic that was already explained in another presentation.
Conclusion
We thought it was a bit ironic that years ago almost no permissions were required, then over the years more and more permissions became required and now Google wants to go for a permissionless approach where possible again. As a developer, this is a bit annoying, since we have to support all of these different versions of Android with all of these different permission requirements. But apart from that, the permissionless approach seems to be a good choice, which is beneficial to users. We are excited for what Android 14 has to offer apart from that and are also happy that Google finally enforces a certain minSdkVersion.
The workshop: Build your first cross-platform app in Flutter with Firebase, without installing any tools
After the presentation, we decided to join a workshop. This was a workshop called Build your first cross-platform app in Flutter with Firebase, without installing any tools and was instructed by Frank van Puffelen (Developer Relations Engineer, Firebase) and Rachel Saunders (Technical Writer, Firebase). This workshop interested us, because Coffee IT recently experimented with Flutter and two of us had a day off that day and one of us was wondering whether he did it right. Also, it was fun to do something interactive after listening all day.
We entered the room, sat down and put our Apple laptops in front of us (oops). Unfortunately, the workshop was a bit chaotic. The code wasn’t readable from our point of view and the instructions went so fast that you could miss them in the blink of an eye. Two of us got quite far and we’re positive we might be able to finish the assignment with the help of the photos that we took of the code on the instruction screen. The workshop was everything at once: fun, chaotic and frustrating. It’s cool that you’re able to create a very simple app, connected to an online database, without using any IDE, but if we would have to decide from this workshop, we would never want to work with Flutter again.

The Happy Hour
After the workshop the educational part of the event was over and the happy hour started. Again there was some delicious food waiting for us. We also got asked to fill out a questionnaire and one of us received Google socks for that. Someone also handed us a patch with the logo of the Google I/O Connect Amsterdam 2023 event on it.
We enjoyed the nice weather for a bit, talked about how great this day had been, how this event surprised us in a very positive way, how we had learned so much, how well organised this event was apart from some chaotic things happening and how we had seen and done everything we wanted to see and do. It was the perfect day in the life of an Android developer and we are definitely going to attend next year’s edition if it’s held in Amsterdam again!


Neem contact op
Wil jij een app laten maken of graag meer weten? Neem vrijblijvend contact op en ik help je graag verder.
CONTACT
Heb je een vraag? Neem vrijblijvend contact op en ik help je graag verder.