Ionic of React Native als framework voor een app? Een overweging die niet altijd makkelijk is. Menig ontwikkelaars (of opdrachtgevers) hebben zich dan ook even achter de oren gekrabd bij het maken van deze keuze. Ionic en React Native zijn de populairste frameworks voor het ontwikkelen van mobiele apps en het debat is dan ook hevig gaande. Dit is niet gek. Beide frameworks ondersteunen de sterkste programmeertalen en hebben elk hun eigen key features en nadelen. Als specialist in app ontwikkeling en met recentelijk nog een nominatie voor Top Cross Platform App Developers, hebben wij specialisten van beide frameworks in huis. Ze vertellen graag meer over hun bevindingen: Ionic of React Native, wat zijn de verschillen en filosofieën achter de bekende hybride programmeertalen?
Ionic en React: 2 programmeertalen 1 missie
Voordat we het dadelijk over de twee verschillende programmeertalen hebben, is het belangrijk om te weten dat het doel van beide programmeertalen hetzelfde is: gebruik technologie X om een mobiele app te bouwen voor platform Y. X en Y zijn traditioneel gezien niet dezelfde frameworks. Het ontstaan van Ionic kwam voort uit de vraag van ontwikkelaars om apps te ontwikkelen voor platformen die (nog) niet toegankelijk waren. Wilde je bijvoorbeeld een app die in de stores gedownload kan worden met een web technologie, dan maakte Ionic dit mogelijk. Cross-platform frameworks maken het voor developers mogelijk om technologie waar ze bekend mee zijn te gebruiken voor het ontwikkelen van apps in technologieën waar ze niet bekend mee zijn. Handig!
- Ionic maakt gebruik van HTML/CSS/JS om apps te bouwen voor Android, PWA, desktop apps of elke ander platform waar het web op draait.
- React Native gebruikt het JS framework React, maar rendert native UI elementen, waardoor apps voor iOS en Android gebouwd kunnen worden.
Het is goed eerst toe te lichten dat Ionic een cross-framework is voor hybride apps. React Native is een cross-framework voor de ontwikkeling van native vergelijkbare apps. Beide frameworks hebben elk hun eigen voordelen, wij hebben ze op een rij gezet in dit artikel. Het is goed om te weten dat alle cross-platform app development frameworks, inclusief Ionic, toegang hebben tot native elementen van de telefoon zoals de camera, geolocatie, offline opslag en biometrics.
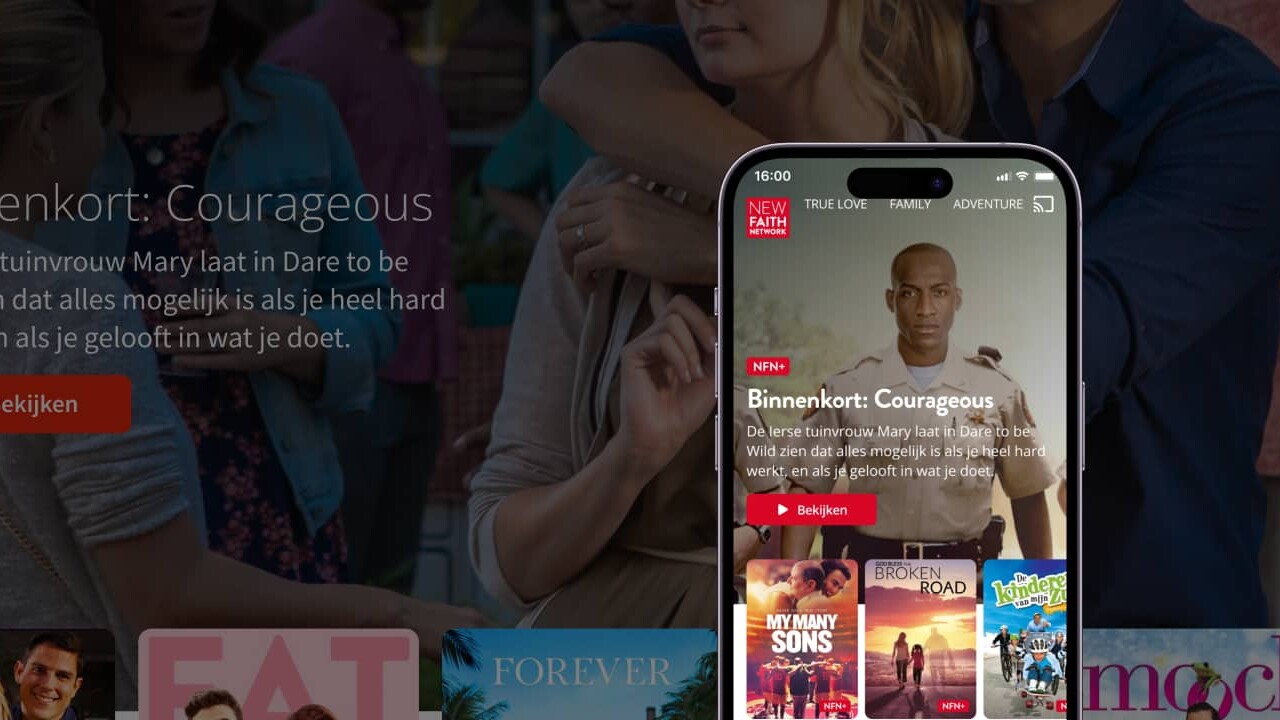
Benieuwd naar een actueel voorbeeld van een Ionic of een React Native app productie? Bekijk dan hieronder onze laatste hybride apps die gebouwd zijn met Ionic of React of lees deze pagina waar wij meer vertellen over React Native apps ontwikkelen.
Ionic
Ionic is uitgebracht in 2013 en werkt met HTML, CSS en JavaScript. Ionic is een framework dat is ontworpen voor de ontwikkeling van hybride mobiele apps met Angular en Cordova. Sinds Ionic 4 recentelijk op 23 januari is gereleased hoeft er niet meer perse met Angular en Cordova gewerkt te worden, zo kan je bijvoorbeeld Capacitor gebruiken. Ionic heeft een gemakkelijk uitbreidbaar basisthema met geavanceerde functies zoals interactieve flows, mobiele componenten en typografie. Wat Ionic populair maakt is voornamelijk de eenvoud van het ontwikkelen van mobiele apps in dit framework. ‘Write once and run everywhere” is dan ook een passend motto van Ionic. Als je al enige ervaring hebt met het open source webapplicatie framework Angular dan zal app ontwikkeling met Ionic een prettige taak zijn. Voornamelijk in structuur en design vertonen de twee frameworks veel overeenkomsten. Het Ionic framework heeft een set van vooraf ontwikkelde componenten voor UI. Dit kan het programmeerwerk aanzienlijk vereenvoudigen of versnellen.
Een van de key features van Ionic is de adaptabiliteit van het framework en het enorme aanbod van (veelal gratis) plugins waardoor third-party solutions minder nodig zijn. Hierdoor kun je met Ionic op een efficiënte manier een solide en duurzame web-based app bouwen.,
Voordelen Ionic:
- Platform onafhankelijk
- Open source en veel plugins
- Code kan worden hergebruikt
- Bouwt apps voor iOS, android, Windows, Desktop, Web en PWA
- Een standaard set van componenten die al gestyled en compatibel zijn met elk platform
- Vergt relatief minder ontwikkeltijd en daardoor vaak minder budget
- Maakt het mogelijk om op een gemakkelijke en efficiënte manier standaard functionaliteiten van een mobiele app te maken
- Web-based oplossingen zijn betrouwbaar, solide en duurzaam
- Werkt op zowel UIWebView (iOS) en WebView (Android)
- Kan worden getest in elke browser
Nadelen Ionic:
- Prestaties kunnen in sommige gevallen minder zijn dan met React Native. Denk aan User Experience, de vloeiendheid van animaties of de app snelheid
- Prestatieproblemen bij het gebruik van te veel callbacks naar de native code
- De ontwikkeling van geavanceerde interactieve of grafische transities kan ingewikkeld zijn
"Ik vind het handig dat als je gewend bent met Angular te werken, je direct met Ionic aan de slag kunt. Ionic is eigenlijk net Angular maar dan met Ionic componenten. Dit maakt de ontwikkeling enorm efficiënt." - Raymon Tsung - onze Ionic developer
React Native
React Native is ontwikkeld door Facebook in 2015. Het is dan ook geen verrassing dat delen van de bekende applicaties zoals Facebook, Skype en Instagram in het React Native framework zijn gemaakt. Dit framework werkt voornamelijk met JavaScript en zorgt ervoor dat app ontwikkelaars apps kunnen ontwikkelen voor iOS, Android en Windows. React Native maakt het mogelijk om cross-platform apps te maken die bijna niet te onderscheiden zijn van native apps en worden gekenmerkt door hoge mate van gebruiksvriendelijkheid en responsiveness. Wanneer je een code in React schrijft wordt het vervolgens weergegevens als native UI-component in de mobiele app. Dit is een beetje te vergelijken met het invoeren van een zin in Google Translate. Doordat React is gebaseerd op JavaScript kan de code gedeeld worden op meerdere platformen. Specifieke onderdelen voor iOS of Android zijn gemakkelijk te implementeren in een korte tijd zonder dat de gehele code opnieuw geschreven moet worden.
Voordelen:
- Goede prestaties, zeer snel en responsive
- Adaptieve code voor elk platform.
- Lijkt sterk op een native app. De gebruiker zal niet doorhebben dat het een hybride app is.
- Hogere personificatie mogelijk doordat het minder met standaard onderdelen werkt
- Grote ontwikkelaars community (op Github bijvoorbeeld), hierdoor kan het antwoord op eventuele vraagstukken of bottlenecks snel worden gevonden.
Nadelen:
- Heeft relatief meer ontwikkeltijd nodig dan Ionic
- Is initieel ontwikkeld voor iOS, hierdoor kan het zijn dat componenten voor Android meer energie vergen
- Kan verbonden zijn aan meer kosten doordat het vaker gecompliceerdere apps zijn
- Heeft een mobiel apparaat of emulator nodig om te testen
- De code moet herschreven worden voor elk nieuwe platform na de lancering van de app
- Doordat React Native ondersteund wordt door Facebook, is dit framework gebonden aan stricte licentiereglementen
"Met react werken is fijn voor het bouwen van user interfaces. Met react maak je components voor dingen zoals een container, button, form, etc. Deze components kun je overal hergebruiken met wat aanpassingen, dus je schrijft nergens code dubbel. React gebruikt een virtual DOM, dit update alleen de components die aangepast moeten worden waardoor de prestatiesnelheid van de applicatie heel hoog is. Het ontwikkelen gaat daardoor heel efficiënt." Max Dobbelsteen - onze React Native developer
Zoals je kunt zien hebben beide frameworks elk hun eigen voordelen. Om het nog iets gemakkelijker te maken (en omdat iedereen van lijstjes houdt) hebben we de voor- en nadelen van Ionic en React Native op een rijtje gezet:

| Ionic | React Native | |
| Programmeertaal | HTML, CSS, TypeScript, Angular, JavaScript | JavaScript |
| Code | Open source, herbruikbaar | Open source, aanpasbaar voor elk platform |
| Herbruikbaarheid code | Tot 98% | Tot 70% |
| Platformen | Android, iOS | Android, iOS, Windows, Desktop, Web en PWA |
| Componenten | Eenvoud, standaard componenten | Meer zelf ontwerpen |
| UI engineering | Custom met ingebouwde UI componenten | Gedeelde code tegenover de kosten van een native experience |
| UX | Gemiddelde prestaties | Zeer snel en responsive |
| Ontwikkeltijd | Minder tijd nodig | Meer tijd nodig |
| Type app | Hybride | Hybride app met gelijkenissen van een native app |
Laat de strijd beginnen: Ionic of React Native?
We hebben nu de voor-en nadelen van zowel Ionic Als react uiteengezet. Maar wie is nu de uiteindelijke winnaar? Beide frameworks hebben elk hun eigen voordelen. Het is dan ook lastig om een winnaar te kiezen, als die er al is.
Welk framework het beste past bij een app concept hangt af van een tal van samenkomende factoren zoals het uiteindelijke doel van de app, de complexiteit, het budget, de eindgebruiker, de ontwikkelaar et cetera. Goed marktonderzoek is dus belangrijk alvorens je een app ontwikkelaar inschakelt. Op basis hiervan kan blijken dat Ionic dan wel React Native beter aansluit bij de wensen van de eindgebruiker.
Over het algemeen biedt React Native een betere gebruikerservaring. React is een stabiel framework wat wordt gekenmerkt met een goede performance en responsiveness. Dit maakt React bij uitstek geschikt voor hoogwaardige, vaak grote schaal, applicaties en vergt vergelijkenderwijs dus ook vaak iets meer budget.
Ionic daarentegen is erg geschikt voor applicaties waarbij snelheid en efficiëntie tijdens het ontwikkelproces centraal staan tegenover uitstekende prestaties. Het is ideaal voor de ontwikkeling van relatief snelle prototypes en de code kan op meerdere platformen worden geïmplementeerd zonder dat deze herschreven dient te worden. Dit maakt Ionic een framework met een goede prijs/kwaliteit verhouding.
Tot slot: Ionic vs. React
Kortom: een absolute winnaar is er eigenlijk niet. Wat ons betreft is de keuze voor het framework volledig gebaseerd op de gewenste functionaliteiten, doelen en specificaties van de app en de doelgroep.
Ben je benieuwd naar voorbeelden van succesvolle apps met een Ionic of React Native framework? Neem dan eens een kijkje op onze portfolio pagina van de app ExamenOverzicht. ExamenOverzicht is een innovatieve app met een Ionic framework waarbij de nadruk lag op een efficiënte app voor zowel Android als iOS systemen. De app werkt uitstekend en kent duizenden actieve gebruikers. Daarnaast kan de app goed doorontwikkeld worden. Wij optimaliseren de app aan de hand van gebruikersdata en voegen regelmatig extra features toe.
Een voorbeeld van een app met een React Native framework is de app Knaek die recentelijk door ons is ontwikkeld. Deze app voorziet duizenden studenten van korting op basis van geolocatie. De app moet responsive zijn en hippe look en feel hebben en voor zowel Apple als Android gebruikers te downloaden zijn. Vandaar onze keuze voor een React Native framework.
Zelf een app laten maken in Ionic of React?
Neem vrijblijvend contact op en wij helpen je graag verder. Als cross-platform mobile app developer hebben wij experts van beide frameworks.

Neem contact op
Wil jij een app laten maken of graag meer weten? Neem vrijblijvend contact op en ik help je graag verder.
CONTACT
Heb je een vraag? Neem vrijblijvend contact op en ik help je graag verder.