Een wireframe is een schematische weergave van een app of website. Hierin ligt vooral de focus het pad wat de gebruiker aflegt binnen de app en nog niet op de kleuren. Dit pad wordt ook wel een userflow genoemd. Het is belangrijk om dit scherp te stellen voordat je begint met de huisstijl.
Je kunt een wireframe ook wel vergelijken met een bouwtekening voordat je een huis gaat bouwen. Hierin wordt het huis geschetst inclusief alle verschillende ruimtes. Bij het laten maken van een app gebeurt dit ook, alleen kijken we dan naar de schermen van de app.
Waarom heb je een wireframe nodig?
Bij het ontwikkelen van een app wil je dat het proces snel en effectief verloopt. Een belangrijk onderdeel hiervan begint in het app designproces waar we beginnen met de wireframe. Dit geeft overzicht in de user flows van de uiteindelijke app en dient als handig communicatiemiddel.
Wireframe als communicatiemiddel
App development is een uitgebreid proces. Tussen de strategiefase en release zit doorgaans enkele maanden. Met behulp van wireframes kan je (potentiële) klanten en andere shareholders al warm maken voor wat gaat komen. De marketing begint al voordat er maar één regel code is geschreven! Daarnaast is de wireframe-fase een mooi moment om al feedback te vergaren van gebruikers.
Wireframe voor interne communicatie
Tijdens het app ontwikkelproces zijn er meerdere teams die met elkaar moeten communiceren. Dit zijn onder ander het design team, het development team en het marketingteam. Als je ideeën wilt verwoorden wordt er al heel snel pen en papier bij gepakt om het te verduidelijken. Dit is niet meer nodig wanneer er een wireframe beschikbaar is. Dit scheelt enorm veel tijd en omdat er niet steeds nieuwe tekeningen gemaakt worden blijft het project en projectresultaat consistent(er).
Wanneer gebruik je een wireframe
Een wireframe wil je eigenlijk zo vroeg mogelijk in het app ontwikkelproces maken, maar je begint er niet mee. Als eerst is het belangrijk dat je app strategie vaststaat, want vanuit hier bepaal je hoe de bezoeker moet navigeren door de app. Wanneer je dit weet kan de wireframe gemaakt worden. Je weet dan namelijk op welke knoppen de gebruiker kan/moet klikken of welke pagina’s absoluut bezocht moeten worden.
De wireframes gebruiken we ook regelmatig voor user-testing. Doordat we helemaal in het begin van het app design proces feedback ontvangen kunnen we in snelle korte iteraties de feedback verwerken. Hierdoor kunnen we slim inspelen met logische user flows waardoor de user experience (UX) duidelijk zal verbeteren. Dit zullen we dan gebruiken tijdens de UX & UI designfase.
Let wel op dat jij je niet helemaal vastbijt aan de wireframe. Later in het designproces moet er namelijk wel ruimte zijn voor creatieve ideeën. Wireframes moet een helder overzicht geven van hoe de app er uit komt te zien zodat de verwachtingen op een lijn liggen. Maar dit kan nog steeds afwijken van het prototype. Hieronder leggen we het verschil uit tussen wireframes en prototypes.
Verschil tussen een wireframe en prototype
Een wireframe is een schets van het uiteindelijke resultaat zonder enige stijl, kleur, grafische elementen of technische functies. Je zou een wireframe als het ware met pen en papier kunnen uittekenen (wat in sommige gevallen ook aangeraden wordt). Een prototype of ook wel functioneel ontwerp daarentegen is het design met stijl, kleur en grafische elementen alleen zonder technische functies.
Hieronder een afbeelding van het verschil tussen een wireframe en prototype:
Een wireframe

Een prototype

Bij een wireframe ligt dus de focus op de functionaliteit van een app en niet het uiterlijk. Op basis hiervan wordt het prototype gemaakt. De wireframe zou eigenlijk gezien kunnen worden als een conceptversie van het prototype.
Voorbeelden van een wireframe
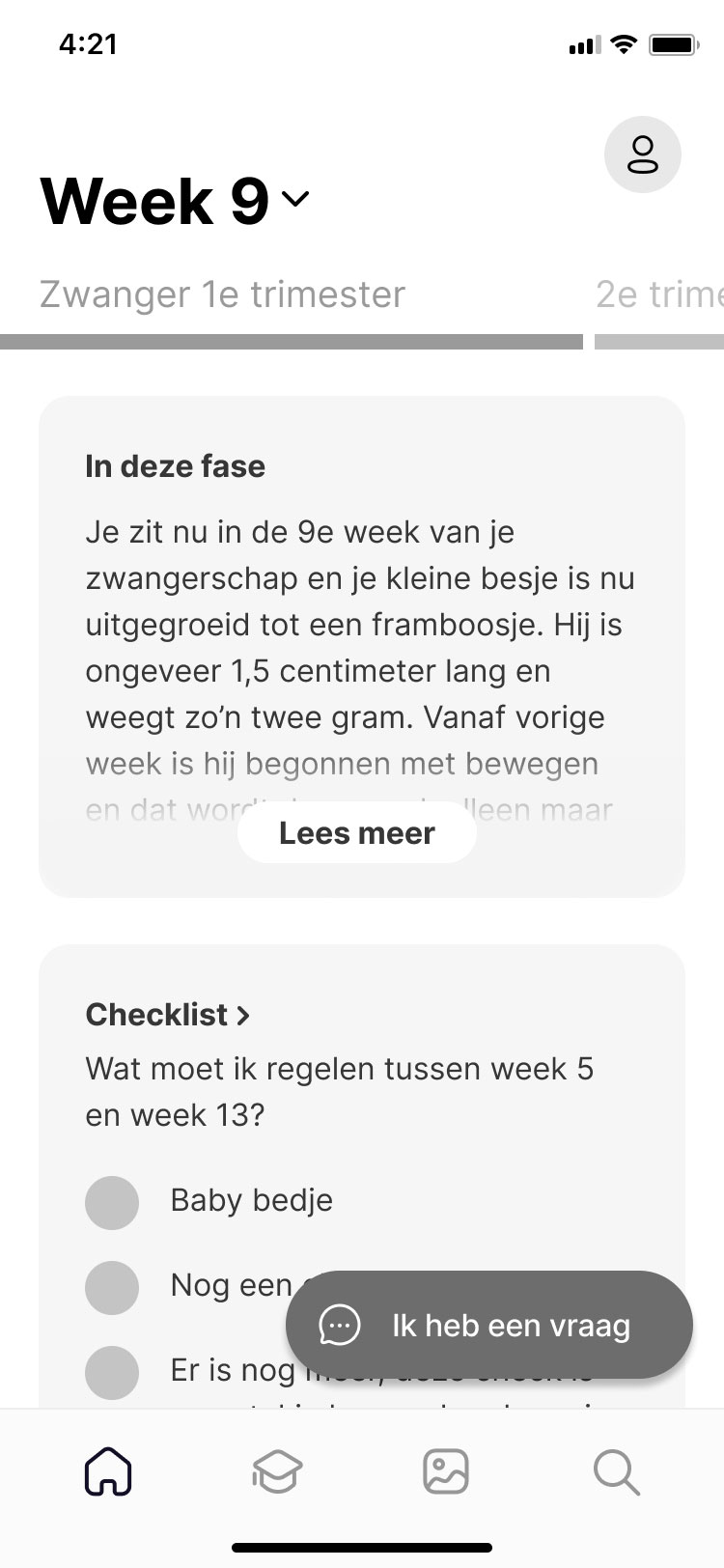
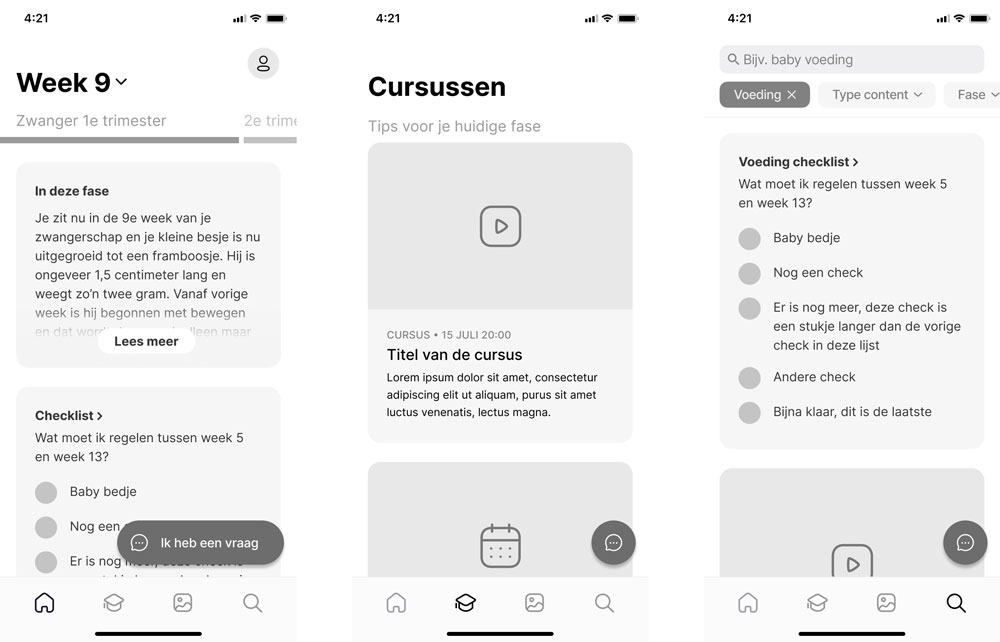
Al onze ontwikkelingen starten met een strategie-fase, maar daarna volgen al snel de eerste wireframes. Hiervoor gebruiken wij het programma Figma waarmee we grote ideeën van onze klanten in kaart te brengen. Een goed voorbeeld hiervan is BabyManager. Een app die zwangere vrouwen in een vroeg stadium helpt door middel van tekst, uitleg en verschillende cursussen.

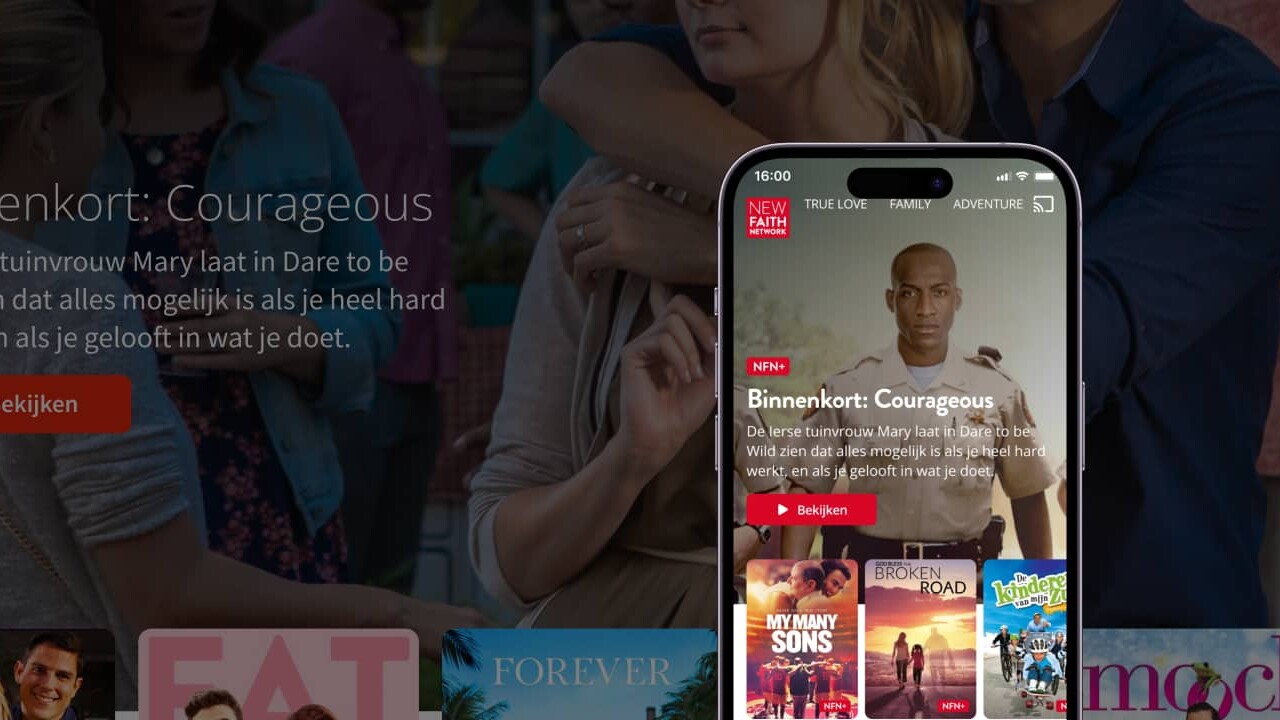
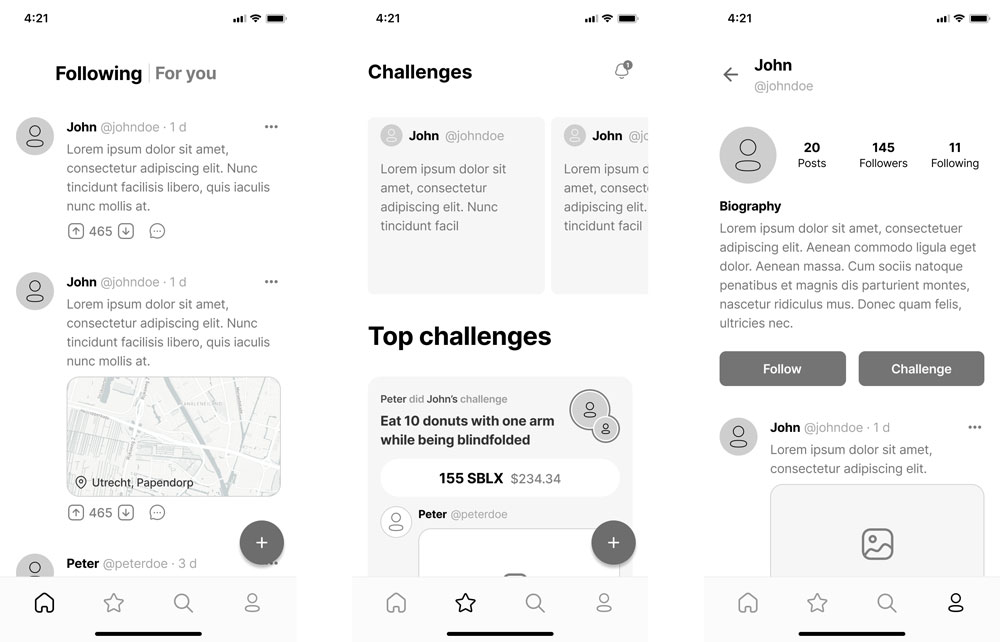
Een ander voorbeeld is de app van SocialBlox. Een social media app wat de privacy van gebruikers centraal stelt. Dit is belangrijk in een wereld waar alles draait om data.
In de wireframe wordt al meteen duidelijk hoe de accountpagina, overzichtspagina en challanges pagina eruit komen te zien. Handig voor zowel de klant als het design en development team!

Waarom wireframes in figma
De reden waarom wij Figma gebruiken is omdat je al meteen alles als componenten kan opzetten en later in bij het maken van een prototype weer kan gebruiken. Hierdoor is het mogelijk om binnen korte tijd een werkend prototype te maken waar de klant doorheen kan navigeren. Dit zorgt voor een efficiënt proces wat een hoop tijd en geld bespaart.
In Figma is het gemakkelijk om wireframes te maken en deze duidelijk en consistent te houden. Tijdens elke ontwikkeling hanteren we ook een aantal vaste regels:
- Geen kleuren maar grijstinten; wit, zwart en grijs tussenin;
- Maximaal twee fonts gebruiken om hiërarchie duidelijk te houden;
- Ruimte voor beeldmateriaal wordt aangegeven met vierkante vormen. Voor video’s wordt een playbutton gebruikt en voor afbeeldingen een kruis.
Een wireframe voor jouw project
Heb jij een gaaf idee voor een app plan dan een vrijblijvend adviesgesprek in met een van onze app experts. We bespreken dan jouw plannen en kijken naar de mogelijkheden voor jouw app. Ook nemen we je mee in het gehele ontwikkeltraject, van wireframe naar realisatie ?.

Neem contact op
Wil jij een app laten maken of graag meer weten? Neem vrijblijvend contact op en ik help je graag verder.
CONTACT
Heb je een vraag? Neem vrijblijvend contact op en ik help je graag verder.