Afgelopen 6 maanden heeft onze stagiair Robin gewerkt aan de Mototour; een app waarmee je de mooiste motorroutes bij jou in de buurt ontdekt. Mototour is een MVP en wordt op basis van gebruikersfeedback continu verbeterd. Op de achtergrond wordt er dan ook hard gewerkt aan een web-app uitbreiding van Mototour. Robin’s opdracht was dan ook al snel duidelijk: breidt de functionaliteit van de app uit en zorg dat de gebruiksvriendelijkheid verbeterd wordt.
GPX BESTANDEN
De Mototour app zal binnenkort uitgebreid worden met een handige web app die verbonden is met huidige iOS & Android apps. Hierin wordt het mogelijk om de veelgebruikte GPX (GPS Exchange Format) bestanden gemakkelijk te uploaden naar de apps. Deze bestanden worden automatisch ingelezen door de navigatie in de Mototour app. Daarnaast kunnen de huidige tours ook aangepast worden om deze helemaal naar eigen wens uit te stippelen.

WAAROM DE HERE INTEGRATIE NIET MEER VOLDEED
Op het moment dat Robin bezig was met de Mototour app kwam hij al snel tot de conclusie dat er in de huidige HERE integratie een aantal functies miste. Als app developer wil je ervoor zorgen dat app van de hoogste mogelijk kwaliteit is en op een duurzame manier is ontwikkeld. De huidige integratie gaf geen mogelijkheid tot:
- De mogelijkheid om een interactieve map aan de webapp toe te voegen.
- Extra stijlen toevoegen zoals: markers, lines en circles aan de map.
- Berekeningen en het weergeven van routes tussen verschillende locaties.
- Berekeningen van de duur, afstand en benzine gebruik van de reis.
- Geocoding om locaties te vinden.
EIGEN HERE INTEGRATIE MET REACT
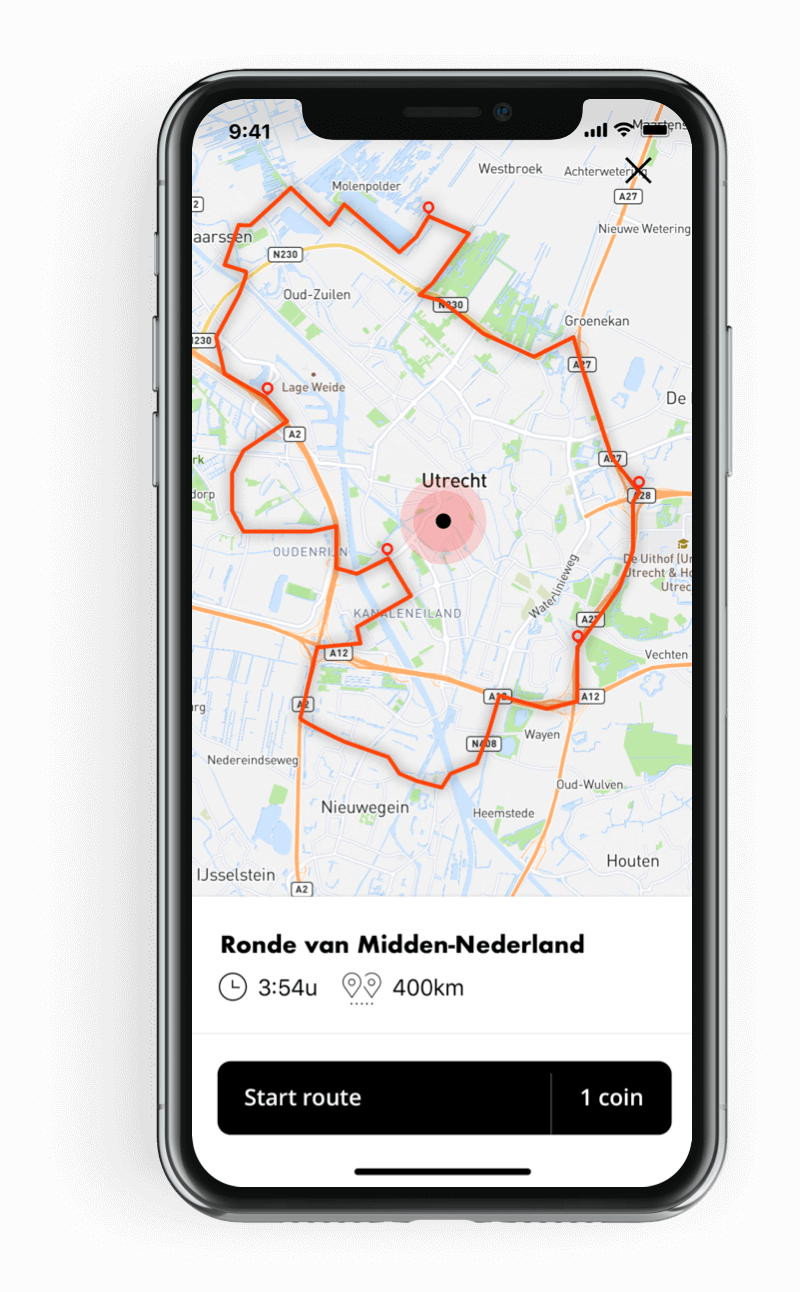
Wat doe je als er geen integraties zijn van HERE maps binnen React die voldoen aan jouw eisen? Precies; dan bouw je deze als developer toch lekker zelf. De bestaande implementaties van deze technologie boden niet de functionaliteiten die nodig waren voor de MotorTour web app, waardoor het dus nodig was om een eigen versie te ontwikkelen. De nieuwe versie is compleet opnieuw opgebouwd. Daarbij zijn er diverse features aan toegevoegd zoals het berekenen en tonen van routes op basis van twee of meerdere coördinaten. Daarnaast is de mogelijkheid om deze getoonde routes aan te passen door middel van het toevoegen, verplaatsen en verwijderen van deze coördinaten toegevoegd aan de eigen versie.

SHARING IS CARING
Bij Coffee IT geloven wij sterk in het delen van kennis. Als lid van de OpenVoIPAlliance delen we graag onze kennis omtrent VoIP technieken. Maar ook als organisator van Startup Weekend Utrecht; weten we als geen ander hoe belangrijk is het om kennis te delen; alleen dan is er ruimte voor innovatie.
Daarom was de keuze om de eigen integratie van HERE Maps in React publiek toegankelijk te maken snel gemaakt. Robin kreeg dan ook de opdracht om deze library op te zetten zodat het gemakkelijk over te nemen is. Daarbij is er ook aandacht besteed aan het verbeteren van het gebruiksgemak en het opzetten van documentatie en een demopagina op Github. Benieuwd naar de documentatie? Klik hieronder

NEEM CONTACT OP
Wil jij een app laten maken of graag meer weten? Neem vrijblijvend contact op en ik help je graag verder.
CONTACT
Heb je een vraag? Neem vrijblijvend contact op en ik help je graag verder.