It is well known that developers are always looking for ways to work smarter and more efficiently. In this blog post we tell you more about the open-source Figma plugin DevSync that comes from the Coffee IT kitchen. With this plugin it is easy to add multi-language in your well-designed app to add. Curious? Read on or check it out here Github documentation.
COFFEE IT PRESENTS: DEVSYNC

It is one of the most important aspects of a successful mobile app design. The user experience (UX) and environment (UI) that perfectly match the needs of the user ensure that the interaction with the app increases in duration and frequency. If the design of the app has a clear flow, this will have a major positive effect on the end user.
At Coffee IT, our designers work with Figma; a world-renowned platform where designers can easily design, test and document. In addition, developers are always happy with designs that have a clear design and documentation, because developers ❤️ efficiency. Curious how we optimized the workflow of the designers and developers? Read more about our own plugin: DevSync.
First things first: we regularly organize the Freaky Friday; a Friday in which everyone can work on their own projects. This time our Lead Designer Tom worked together with Duco (Hybrid developer) on his own Figma Plugin.
The worlds of developer and designer closer together
Developing DevSync has two goals. The first goal is to have both teams (iOS and Android) work together more efficiently. In addition, we want to bring the worlds of design and development closer together with DevSync.
How the Figma Plugin (DevSync) works
Efficiency is key when developing new applications. The basis of this is a consistent work process and good communication between multiple teams. With a native app, two teams work on an app. This is because these apps are programmed for two different platforms (iOS and Android).
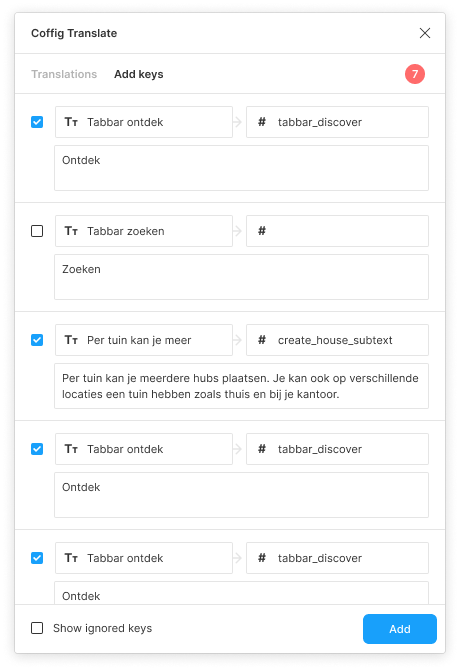
The teams agree among themselves which keys (indicated with a '#') will be linked to the objects. It is the intention that all keys run synchronously within a project. This requires intensive communication, agreements and attention among the developers with every button or other object that is added.
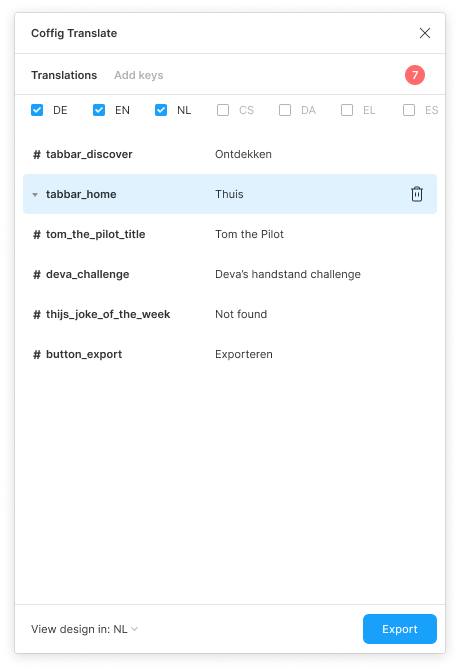
With the DevSync plugin for Figma, all keys are synchronized in advance. You can now see in Figma which buttons are all the same and which text goes with them. To give a few examples:

This also allows you (in the future) to directly adjust the languages of the app. This uses a simple if statement within the plugin.
What are the benefits of DevSync
Because all keys are defined in the design phase of the app, the developers no longer have to coordinate which keys belong to which object. This is a great advantage that we discussed in the previous section.
Other possibilities are linking certain styles or texts with the keys. For example, when a paragraph is added with the key: #create_house_subtext, the text is immediately added to the paragraph. This can also be applied with the different languages.

The future of the Figma plugin DevSync
Now you may already discover a lot of possibilities with the DevSync plugin. For example, all keys are determined in the design phase and the translation can take place from one point. It doesn't stop here, in the future we also want to manage text styles, color styles, image synchronization and Git synchronization with DevSync.

This provides a huge consistency and efficiency boost in mobile app development. We also bring the worlds of design and development closer together. Because the better this is coordinated, the better the end result of the app.
Do you want to help develop DevSync as an intern
The plugin is still in its infancy. Significant steps still need to be taken to realize this project. This requires good developers. Are you a student, does this project appeal to you and do you want to gain knowledge within a team of experienced developers? Then we are looking for you! View all of our available here internships.

CONTACT US
Ready to create something awesome together? Give us a call. We are looking forward to it!
CONTACT
Do you have a question? Contact us without obligation and I will be happy to help you.