Figma gave the Config Europe 17 Keynote on September 2020. As true Figma ambassadors, we sat at the front to follow Dylan Field, CEO of Figma, his online keynote. What new features have been announced? Which updates can we absolutely not wait for until November? And why are both we and our customer actually from Figma?
FIGMA?
We've written about it many times before. It is the new kid on the block at Coffee IT. Both our design team and our programming team have become great ambassadors for this (relatively new) interface design software. Figma is a new step in the design process at Coffee IT. After a successful pilot we are completely over, we design all our new projects in Figma. We are happy to share our findings.
WHY BE WE FAN?
A valid question. Why are we such a fan of Figma? To answer that question, it is useful if we first compare Figma with the other design tools we use at Coffee IT: InVision & Sketch. In InVision, we first delivered the clickable designs and wireframes to our clients. There was nothing wrong with this. Albeit that the tools left something to be desired in practice.
For example, the designs for the customer were not always responsive and collaboration in multidisciplinary teams was difficult when the design had to be implemented by the developer. Figma not only solves these issues beautifully by enabling cloud-based working, they also already offer many useful features and components that increase production speed.
WORK IN THE CLOUD
With Figma, our designers and developers have more synergy while working. This is mainly due to the fact that you work with Figma in the cloud. You can use Figma in a web browser or you can download it as a program. Because Figma is completely in the cloud, you can also access the software outside the office. Handy, if you don't all work at the office like now and half of the team works at home, for example. With Figma, multiple designers and programmers can work in the same file at the same time and give each other instant feedback.
COMPONENTS
Another great advantage of Figma is the structure that the tool brings. Figma is intuitive, you almost get the feeling that the tool has been around for years instead of a few years. Before Figma, for example, it was not yet possible to create a central library containing components. With central components it is possible to create one component and use it on multiple projects. Figma also immediately displays the correct CSS. If you change the component in the library, this is done everywhere with, for example, certain constraints. This not only ensures more efficiency, it also ensures more consistency in the entire design and prevents errors.
WHY IS OUR CUSTOMER FAN?
Figma also offers our customers a unique advantage: Figma prototyping. This makes it clear for the customer. All in one clickable screen with interactive responsiveness. As if the whole app is already developed.
FIGMA PROTOTYPING
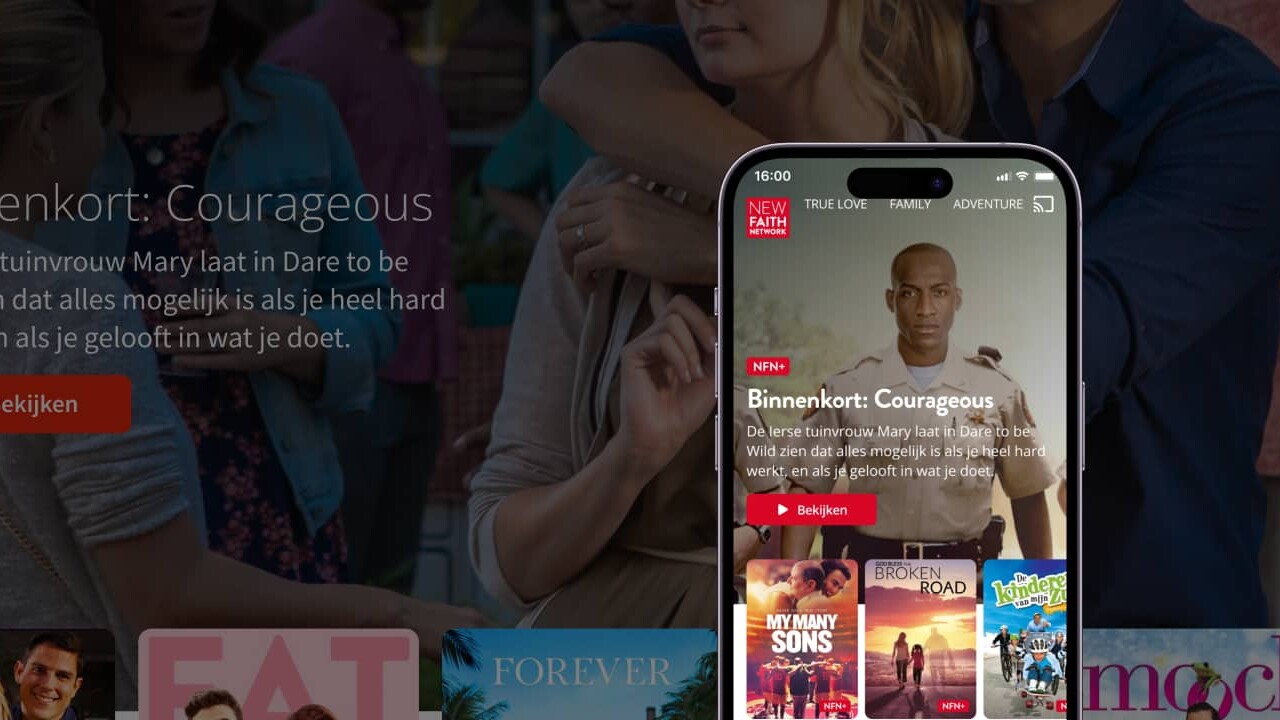
This feature has been widely used by our design team. This feature allows us to provide an interactive presentation of the app design. Customers gain access to the cloud via a link and can see at a glance how the design unfolds into a clickable prototype. Customers can navigate within the design and get a clear picture of the user interface and the functional working of the app. Just like the developers and designers, customers can also leave notes.
ANNOUNCEMENTSCONFIG EUROPE 2020 FIGMA KEYNOTE
After seeing Dylan Field's Config Europe 2020, we can only say: wow. Figma seems to have become a serious player in a short span of time. Where Sketch is years ahead of Figma, Figma has managed to implement many useful features in a very short time. What do our app designers think are the most important updates from the keynote?
BUILDING A BRIDGE BETWEEN CREATIVITY AND EFFICIENCY
This is perhaps one of Figma's unique spearheads: bridging creativity and efficiency. No longer design versus code. Designer versus developer. Structure, dynamics and reusability versus iteration and exploration. Well, the idea is clear. Putting the two in sync makes projects more efficient, consistent, and creative. In other words: "Embracing the tension between design and code“, as Figma has put it beautifully.
What does Tom Gielen, our app designer, think are the most important new features following the Config Europe 2020 Figma Keynote?
“These functionalities give us the opportunity to anticipate any problems or bottlenecks. Normally this is only noticed by the developers during the development phase of the app. Figma's new functions make it possible to take designs and prototypes one step closer to the final vision. This is because interactive components and different screen sizes are supported. This is similar like the final code. ”
– Tom Gielen, App designer Coffee IT
LEARN MORE?
Do you have a question about the new features of Figma announced during the Config Europe 2020 Figma Keynote? Or do you want to know more about app designs or would you like to discuss an existing design? Take without obligation contact and our UX & UI designers are happy to help you.