A wireframe is a schematic representation of an app or website. The focus here is mainly on the path that the user takes within the app and not yet on the colors. This path is also called a userflow. It is important to focus on this before you start with the house style.
You can also compare a wireframe with a construction drawing before you start building a house. This sketches the house including all the different rooms. Bee having an app made does this also happen, only then we look at the screens of the app.
Why do you need a wireframe?
When developing an app, you want the process to be fast and effective. An important part of this starts in the app design process where we start with the wireframe. This provides an overview of the user flows of the final app and serves as a convenient means of communication.
Wireframe as a means of communication
App development is an extensive process. There are usually several months between the strategy phase and release. With the help of wireframes you can warm up (potential) customers and other shareholders to what is to come. The marketing starts before even one line of code is written! In addition, the wireframe phase is a good time to collect feedback from users.
Wireframe for internal communication
During the app development process there are several teams that need to communicate with each other. These include the design team, the development team and the marketing team. If you want to put ideas into words, pen and paper are quickly taken to clarify it. This is no longer necessary when a wireframe is available. This saves a lot of time and because new drawings are not always being made, the project and project result remain (more) consistent.
When do you use a wireframe
You actually want to make a wireframe as early as possible in the app development process, but you don't start with it. First of all, it is important that you application strategy fixed, because from here you determine how the visitor should navigate through the app. When you know this, the wireframe can be made. You then know which buttons the user can/should click on or which pages must be visited.
We also regularly use the wireframes for user testing. Because we receive feedback at the very beginning of the app design process, we can process the feedback in quick short iterations. This allows us to respond smartly with logical user flows, which will clearly improve the user experience (UX). We will then use this during the UX & UI design phase.
Please note that you do not completely commit to the wireframe. Later in the design process, there must be room for creative ideas. Wireframes must provide a clear overview of what the app will look like so that expectations are aligned. But this may still deviate from the prototype. Below we explain the difference between wireframes and prototypes.
Difference between a wireframe and prototype
A wireframe is a sketch of the final result without any style, color, graphics or technical features. You could, as it were, draw a wireframe with pen and paper (which is also recommended in some cases). A prototype or also functional design, on the other hand, is the design with style, color and graphic elements only without technical functions.
Below is an image of the difference between a wireframe and prototype:
A wire frame

A prototype

With a wireframe, the focus is therefore on the functionality of an app and not the appearance. Based on this, the prototype is made. The wireframe could actually be seen as a concept version of the prototype.
Examples of a wireframe
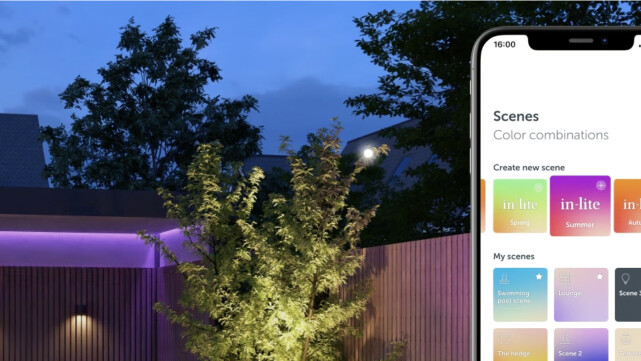
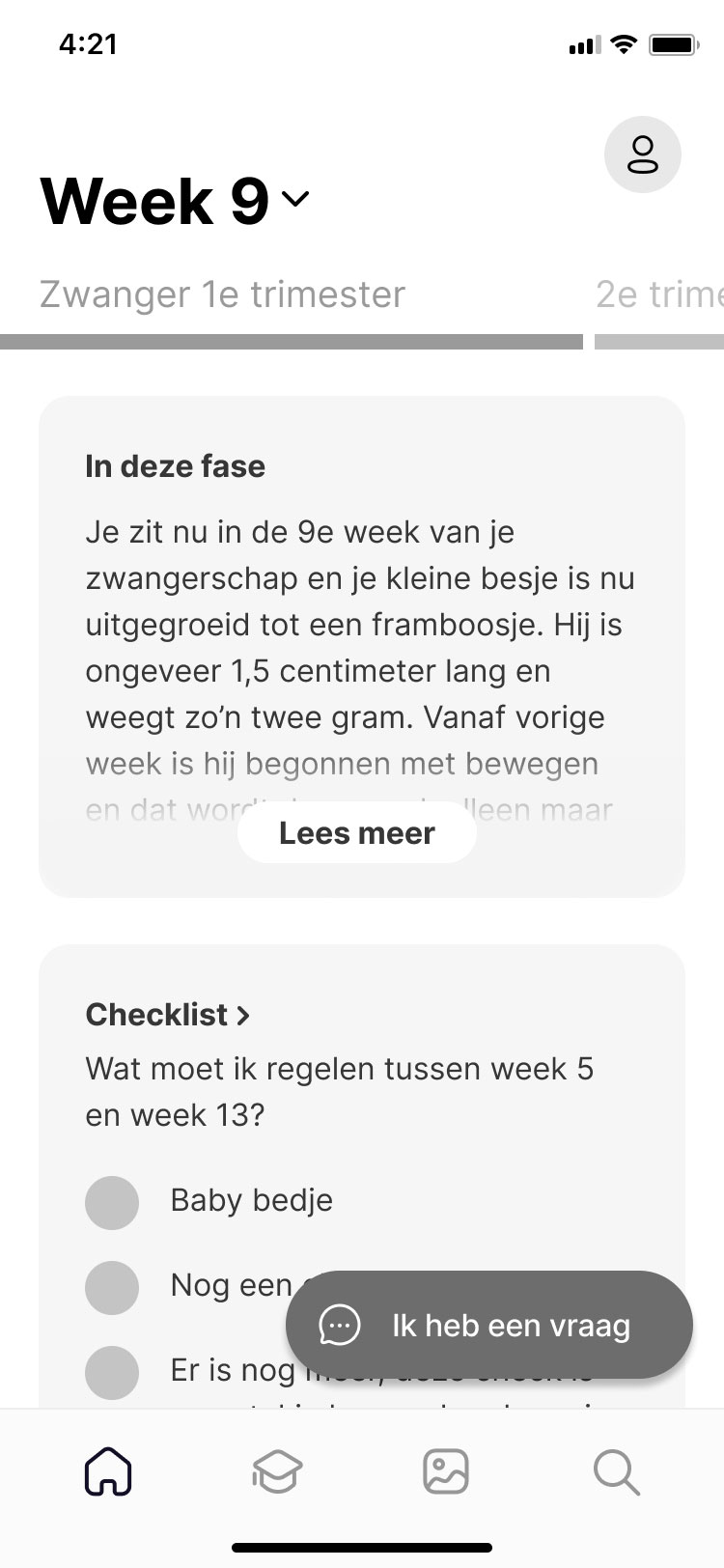
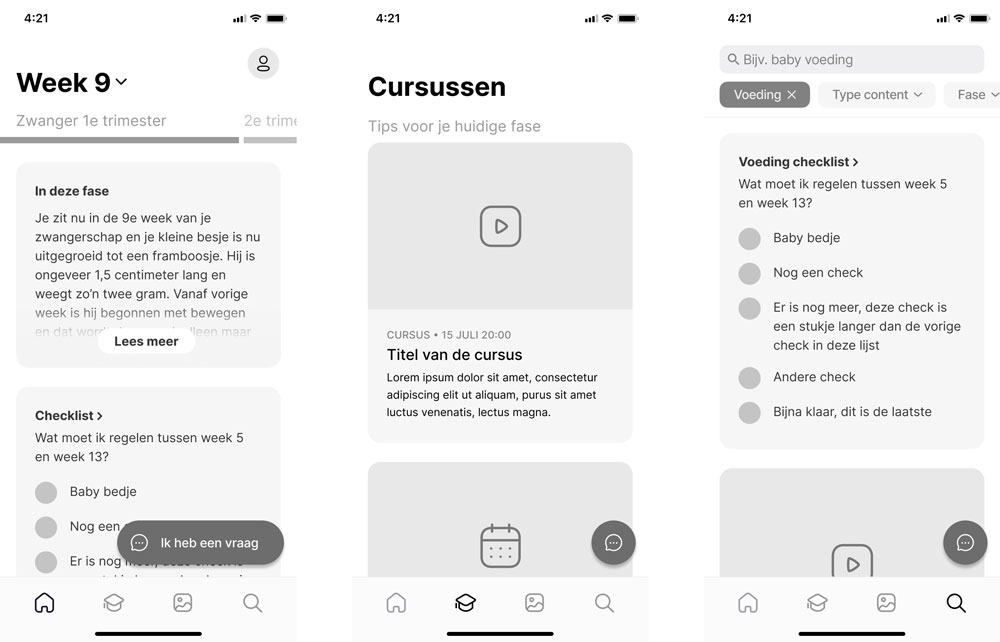
All our developments start with a strategy phase, but the first wireframes soon follow. We use the program for this Figma with which we map our customers' big ideas. A good example of this is BabyManager. An app that helps pregnant women at an early stage through text, explanations and various courses.

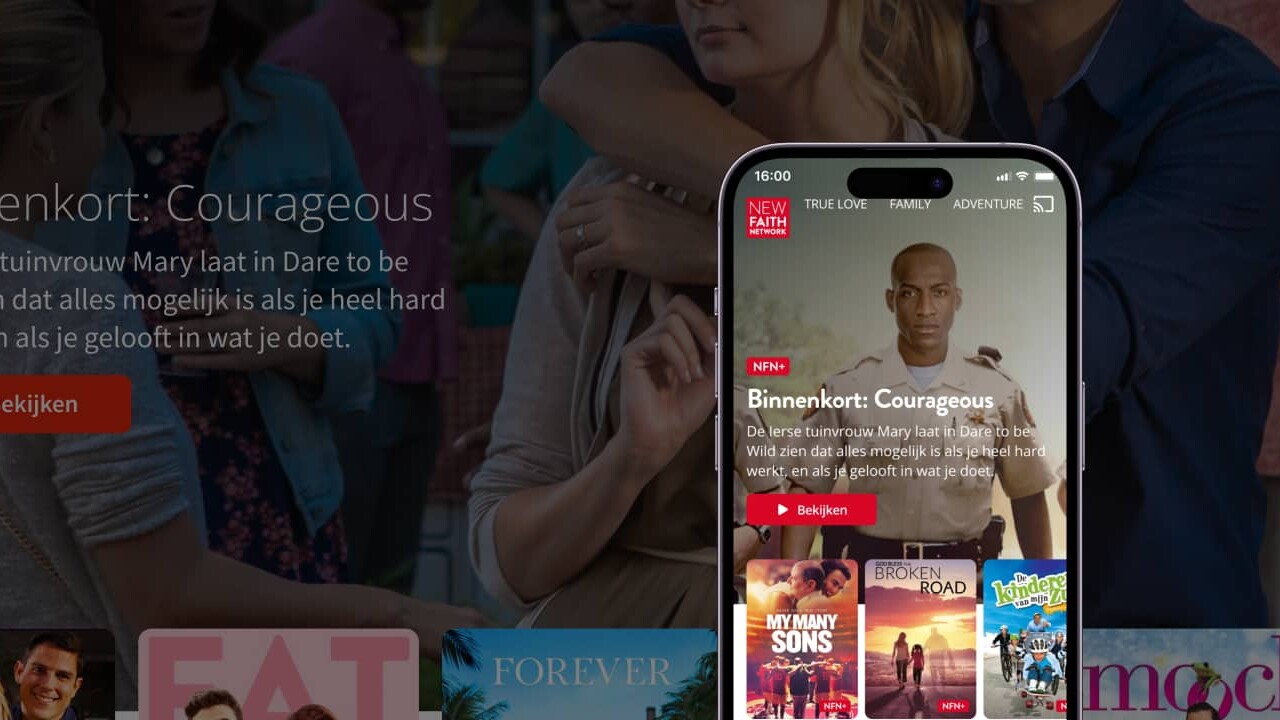
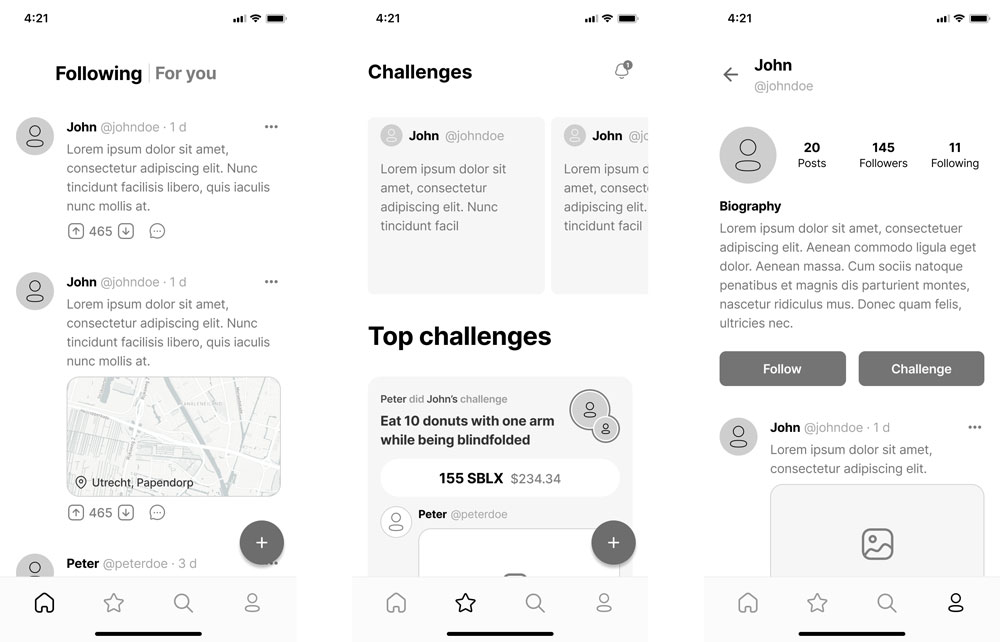
Another example is the app from SocialBlox. A social media app that focuses on user privacy. This is important in a world where everything revolves around data.
In the wireframe it immediately becomes clear what the account page, overview page and challenges page will look like. Handy for both the customer and the design and development team!

Why wireframes in figma
The reason why we Figma because you can immediately set up everything as components and use it again later when making a prototype. This makes it possible to create a working prototype within a short time that the customer can navigate through. This ensures an efficient process which saves a lot of time and money.
Figma makes it easy to create wireframes and keep them clear and consistent. During each development we also apply a number of fixed rules:
- No colors but shades of gray; white, black and gray in between;
- Use a maximum of two fonts to keep hierarchy clear;
- Space for images is indicated with square shapes. A play button is used for videos and a cross for images.
A wireframe for your project
Do you have a cool idea for an app then plan one Contact us with one of our app experts. We will then discuss your plans and look at the possibilities for your app. We also take you through the entire development process, from wireframe to realization.

Contact us
Ready to create something awesome together? Give us a call. We are looking forward to it!
CONTACT
Do you have a question? Contact us without obligation and I will be happy to help you.